WordPress侧边栏添加简单的小模块
发布: 更新时间:2022-03-19 16:35:53
本来这个小工具模块是广告类型的,但觉得自己侧边栏东西很少就修改成了自己的在线工具跳转的模块工具了。这是一个非常简单的模块小工具,采用结合的HTML+CSS。只需在站点后台 >>外观 >> 小工具 >> html代码 然后把小工具添加到指定侧边栏中即可。
- 可以用来做侧边栏的广告、领取福利等等。
<a class="ads" href="http://www.atbkw.cn" target="三酷猫" style="border-radius:5px;">
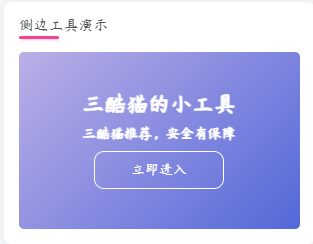
<h4>三酷猫的小工具</h4>
<h5>三酷猫推荐,安全有保障</h5>
<span class="ads-btn ads-btn-outline">立即进入</span></a>
<style>
.ads{display:block; padding:40px 15px; text-align:center; color:#fff!important; background:#ff5719; background-image:-webkit-linear-gradient(135deg,#bbafe7,#5368d9); background-image:linear-gradient(135deg,#bbafe7,#5368d9)}.ads h4{margin:0; font-size:22px; font-weight:bold}.ads h5{margin:10px 0 0; font-size:14px; font-weight:bold}.ads.ads-btn{margin-top:20px; font-weight:bold}.ads.ads-btn:hover{color:#ff5719}.ads-btn{display:inline-block; font-weight:normal; margin-top:10px; color:#666; text-align:center; vertical-align:top; user-select:none; border:none; padding:0 36px; line-height:38px; font-size:14px; border-radius:10px; outline:0; -webkit-transition:all 0.3s ease-in-out; -moz-transition:all 0.3s ease-in-out; transition:all 0.3s ease-in-out}.ads-btn:hover,.btn:focus,.btn.focus{outline:0; text-decoration:none}.ads-btn:active,.btn.active{outline:0; box-shadow:inset 0 3px 5px rgba(0,0,0,0.125)}.ads-btn-outline{line-height:36px; color:#fff; background-color:transparent; border:1px solid#fff}.ads-btn-outline:hover,.btn-outline:focus,.btn-outline.focus{color:#343a3c; background-color:#fff}
</style>说明:如果只是使用的话,CSS可无需修改,只需修改文本和跳转的网址即可。不需要圆边的话删除style=”border-radius:5px;”即可。
效果演示

文章排行
-
1
《骑马与砍杀2》怎么刷交易经验刷交易经验方法一览-骑马与砍杀2如何快速刷交易
-
2
《盾墙》配置要求高吗-盾墙需要什么样的电脑配置
-
3
《盾墙》游戏特色内容介绍-《盾墙》游戏特色内容介绍怎么写
-
4
《逃离塔科夫》AK74N怎么改AK74N改装推荐-逃离塔科夫ak74n改装主流改法
-
5
《骑马与砍杀2》跑商赚钱技巧-骑马与砍杀2跑商赚钱吗
-
6
技巧分享《骑马与砍杀2》怎么屯兵-骑砍二怎么屯兵
-
7
《骑马与砍杀2》贸易运作玩法说明贸易机制介绍-骑马与砍杀2贸易攻略
-
8
《最终幻想7重制版》人物技能快捷键设置攻略!-《最终幻想7重制版》人物技能快捷键设置攻略
-
9
《最终幻想7重制版》角色装备搭配大全!-《最终幻想7重制版》角色装备搭配大全
-
10
《骑马与砍杀2》PC配置要求一览-《骑马与砍杀2》pc配置要求一览










