selenium教程三: 浏览器操作、页面交互、鼠标操作
发布: 更新时间:2022-09-20 22:49:16
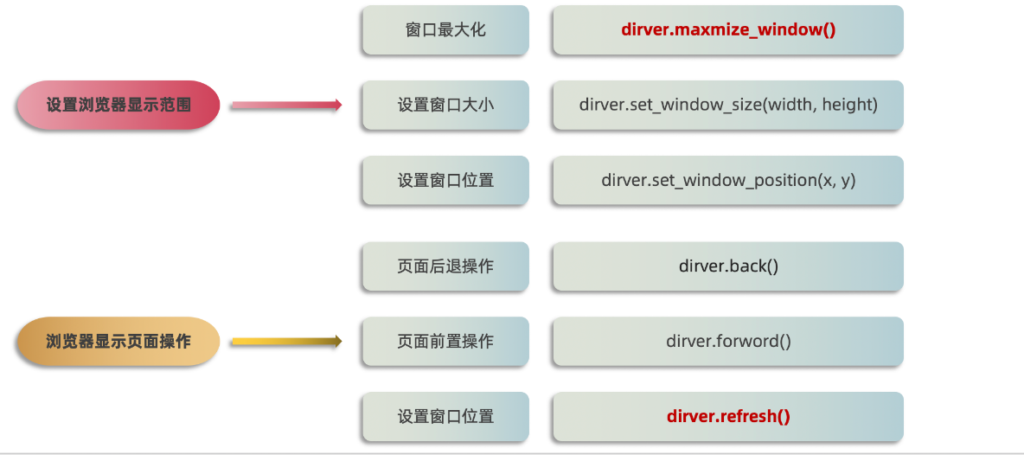
浏览器常用操作


页面交互操作
1.下拉框
示例样式:

方法一:1、使⽤css或xpth (推荐)
driver.find_element(By.CSS_SELECTOR, "[value='gz']").click()
sleep(2)
driver.find_element(By.CSS_SELECTOR, "[value='sh']").click()
sleep(2)
driver.find_element(By.CSS_SELECTOR, "[value='bj']").click()方法二:2、使⽤专属Select类
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
# 使⽤Select类来实现
# 1、定位下拉框元素 select
el = driver.find_element(By.CSS_SELECTOR,"#selectA")
# 2、实例化Select对象
select = Select(el)
# 3、使⽤下标定位⼴州
select.select_by_index(2)
sleep(2)
# 使⽤value定位上海
select.select_by_value("sh")
# 使⽤⽂本定位 北京
sleep(2)
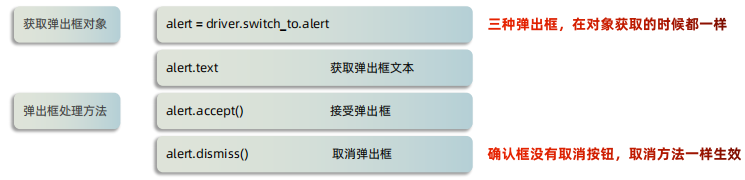
select.select_by_visible_text("A北京")2.弹出框

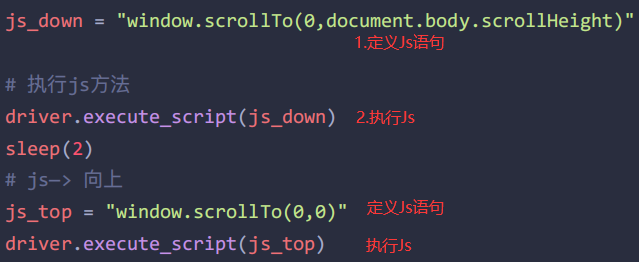
3.滚动条

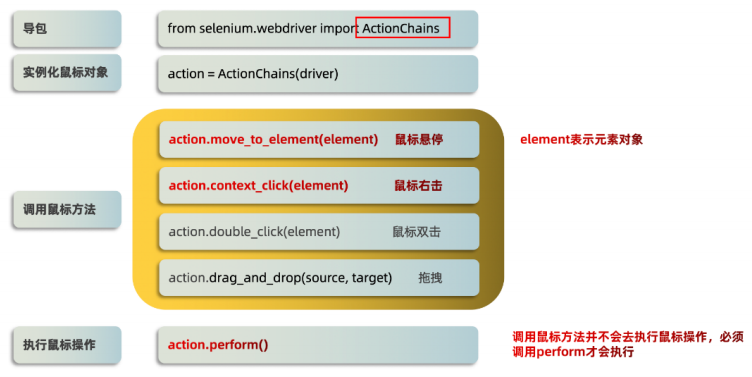
鼠标操作

文章排行
-
1
原神3.8心海武器推荐 原神3.8心海带什么武器
-
2
阴阳师寻迹骰怎么获得 阴阳师寻迹骰获得方法
-
3
王者荣耀妄想都市观光怎么获得 王者荣耀妄想都市观光活动
-
4
阴阳师新召唤屋和幕间皮肤效果怎么样 阴阳师新召唤屋和幕间皮肤获取方法介绍
-
5
羊了个羊7.26攻略 羊了个羊7月26日怎么过
-
6
崩坏星穹铁道求不得成就攻略介绍 崩坏星穹铁道求不得成就怎么获得
-
7
崩坏星穹铁道去吧阿刃成就攻略介绍 崩坏星穹铁道去吧阿刃成就怎么获得
-
8
时空中的绘旅人罗夏生日有什么复刻 绘旅人罗夏生日礼包复刻一览
-
9
银河境界线武器强度怎么看 银河境界线武器强度排行攻略
-
10
阴阳师红蛋蛋限时福利怎么获得 阴阳师再结前缘版本福利介绍










