VSCode PHP 开发环境配置 详细教程
发布: 更新时间:2022-10-13 18:19:19
这篇文章主要介绍了VScode+PHPstudy配置PHP开发环境的步骤,整理了官方以及优秀第三方的内容,对于学习和工作有一定借鉴意义。
配置过程
第一步:下载安装VScode编辑器。
下载地址:https://code.visualstudio.com/,安装只需一直点下一步即可
第二步:下载安装PHPstudy集成环境。
下载地址:https://www.xp.cn/download.html,安装只需一直点下一步即可
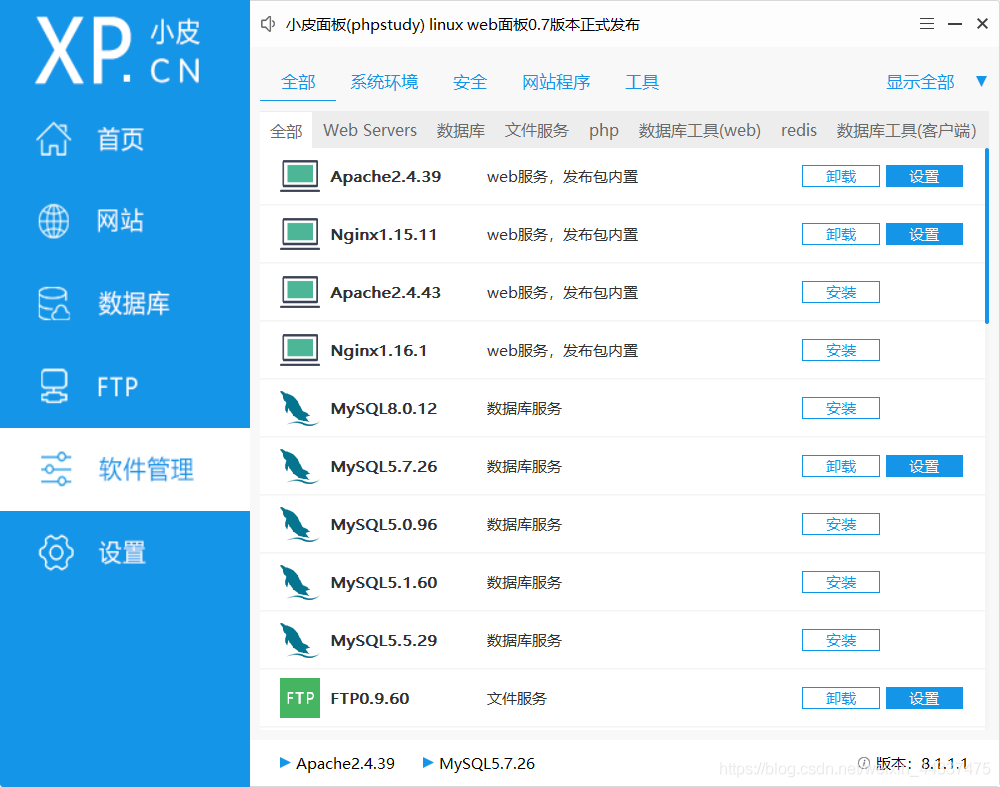
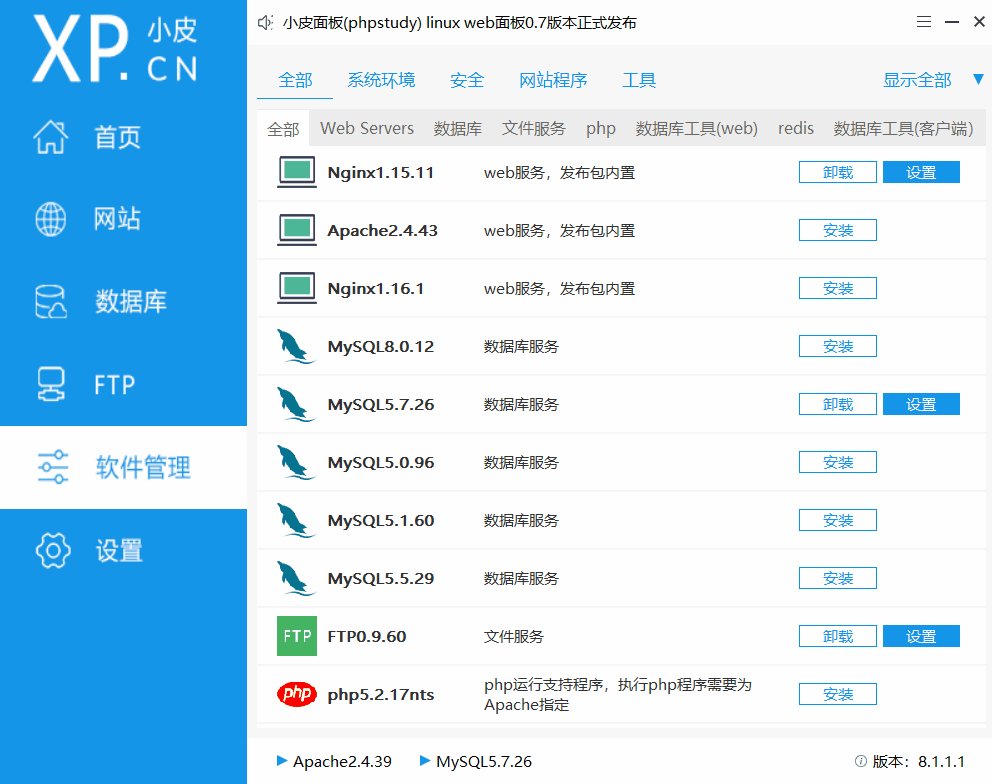
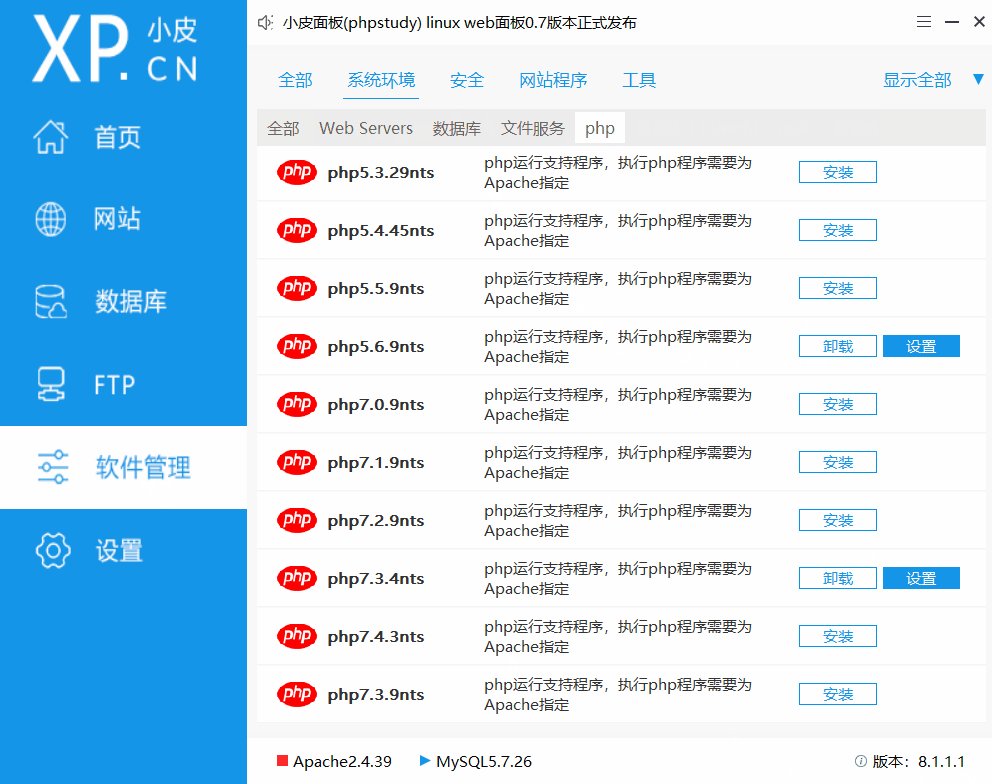
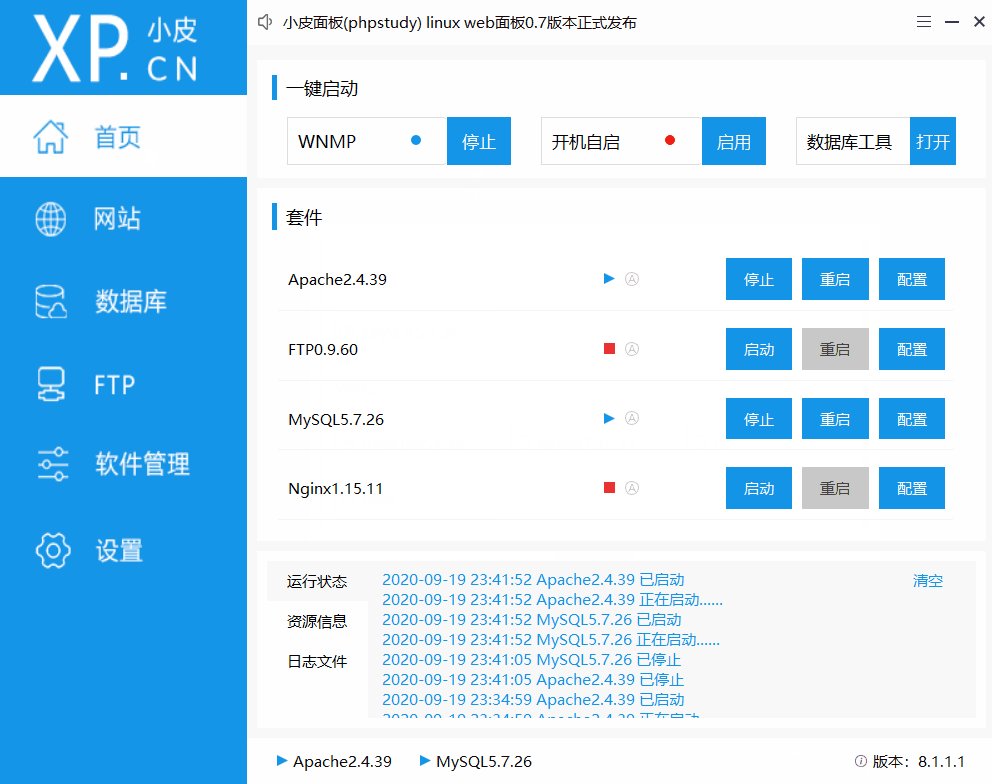
第三步:打开PHPstudy,选择界面左侧的软件管理

第四步:点击右侧PHP,安装合适的PHP版本。

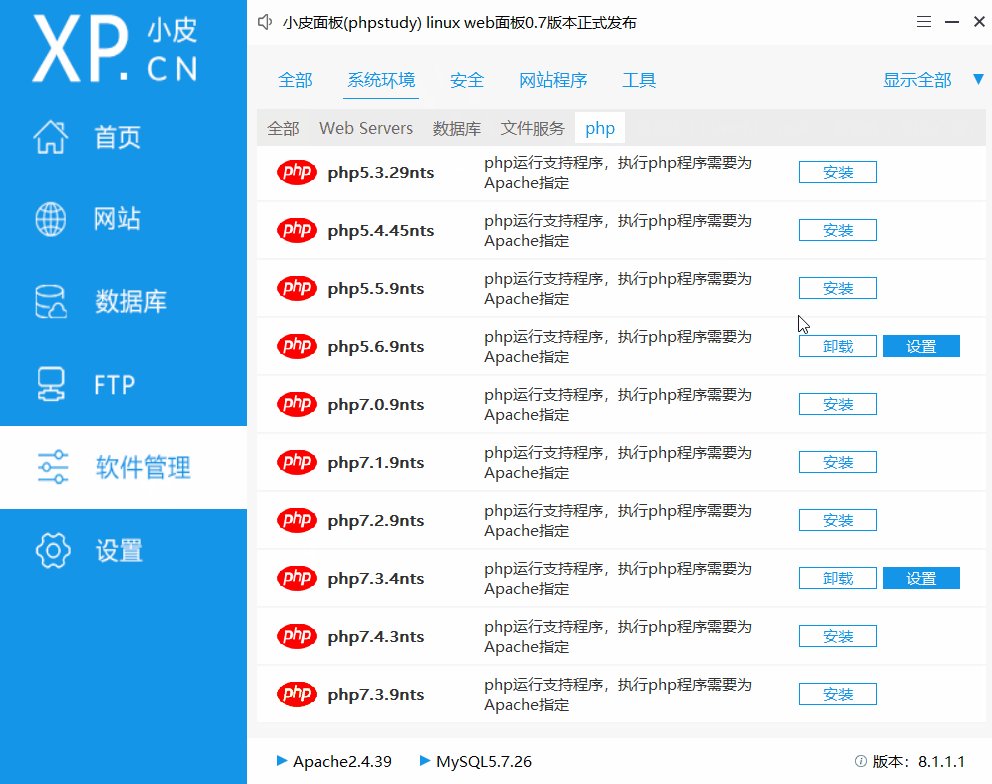
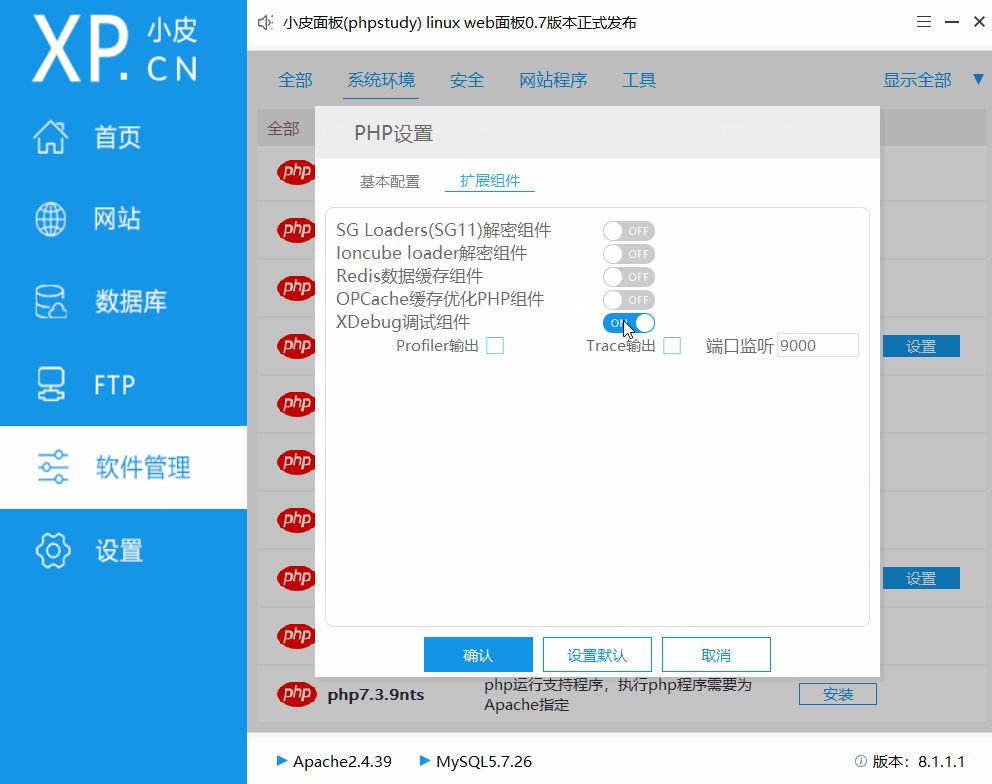
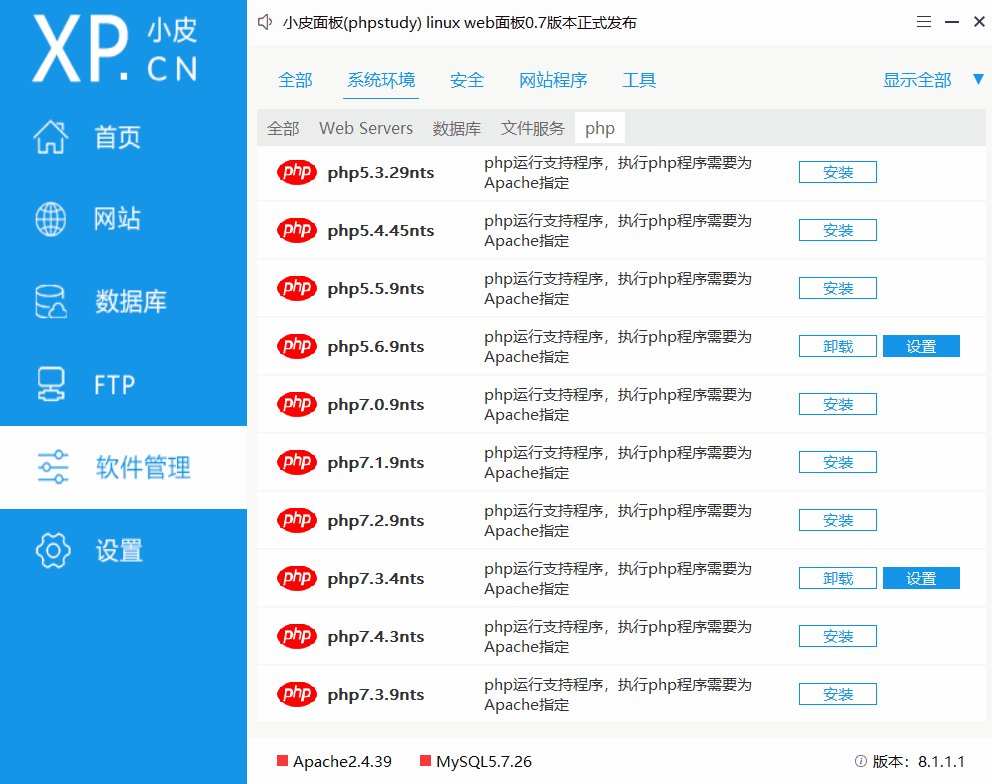
第五步:点击PHPstudy软件管理,再点击右侧系统环境,选择PHP,找到PHP设置,在弹出页面中选择扩展组件,开启XDebug调试组件,记住端口监听的端口号。

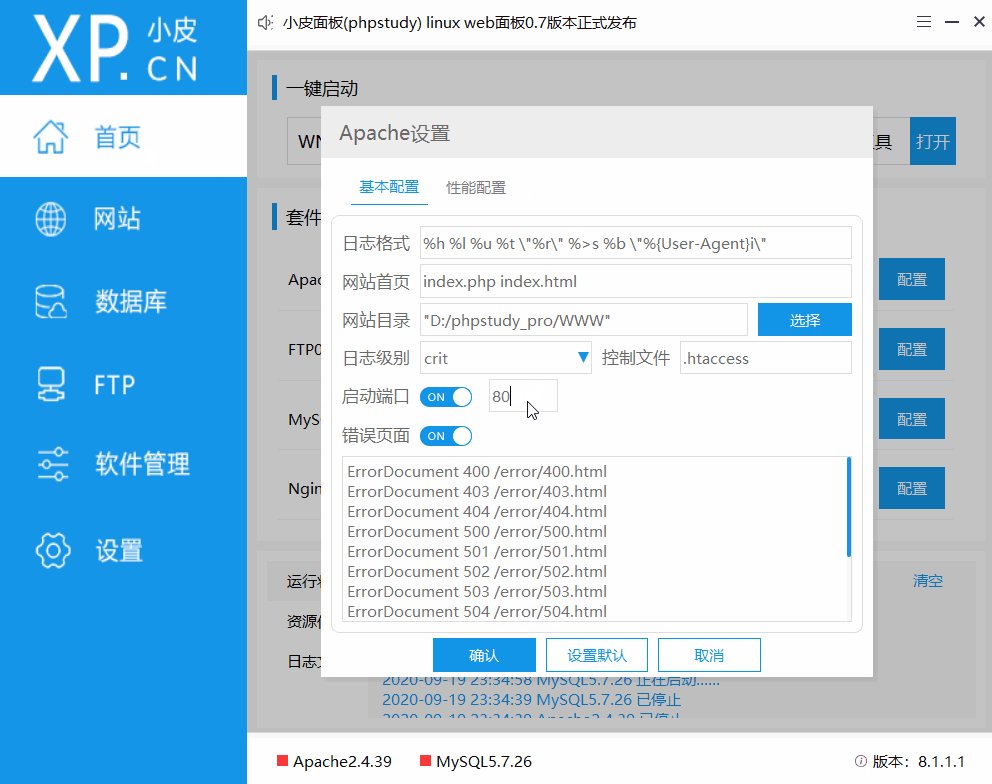
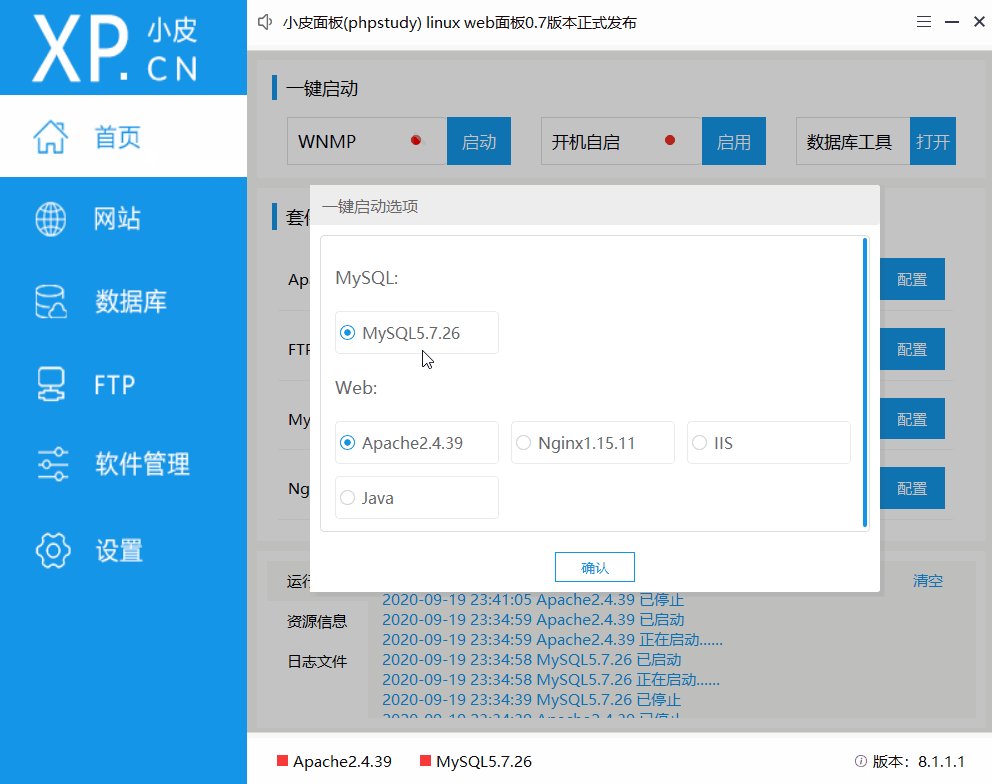
第六步:点击PHPstudy左侧的首页,将Apache的启动端口改为8080(80端口一般被系统进程占用),再点击WNMP选择合适WEB服务器,最后启动。

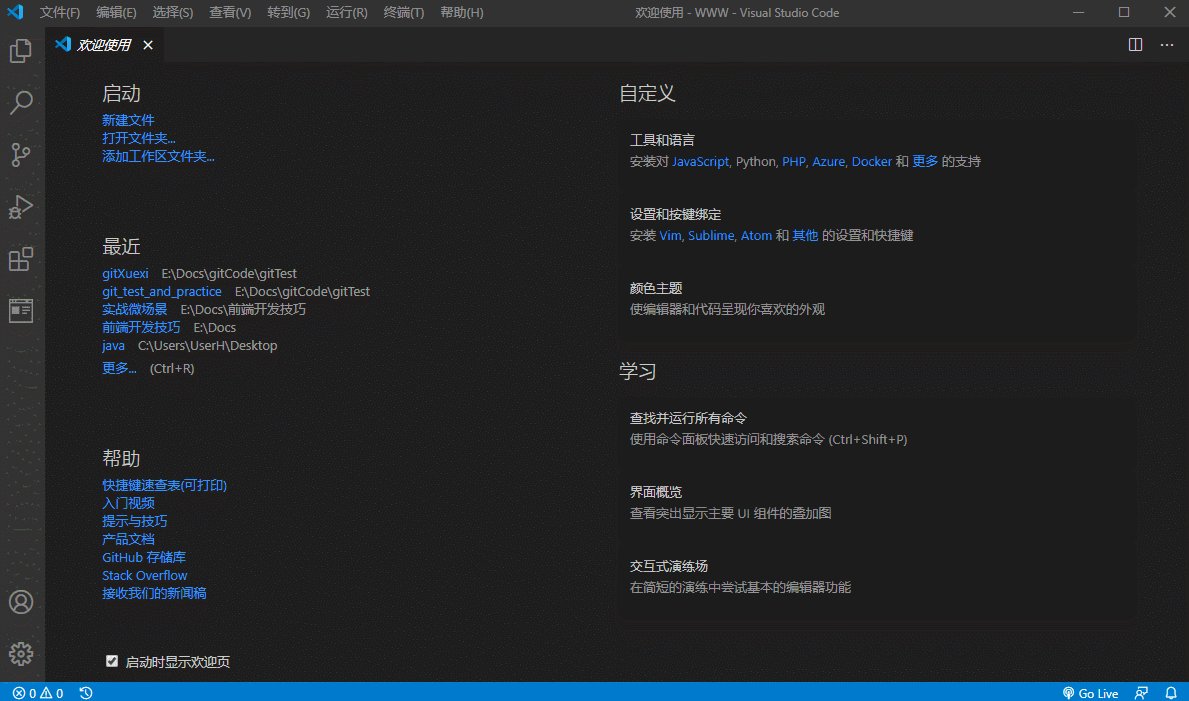
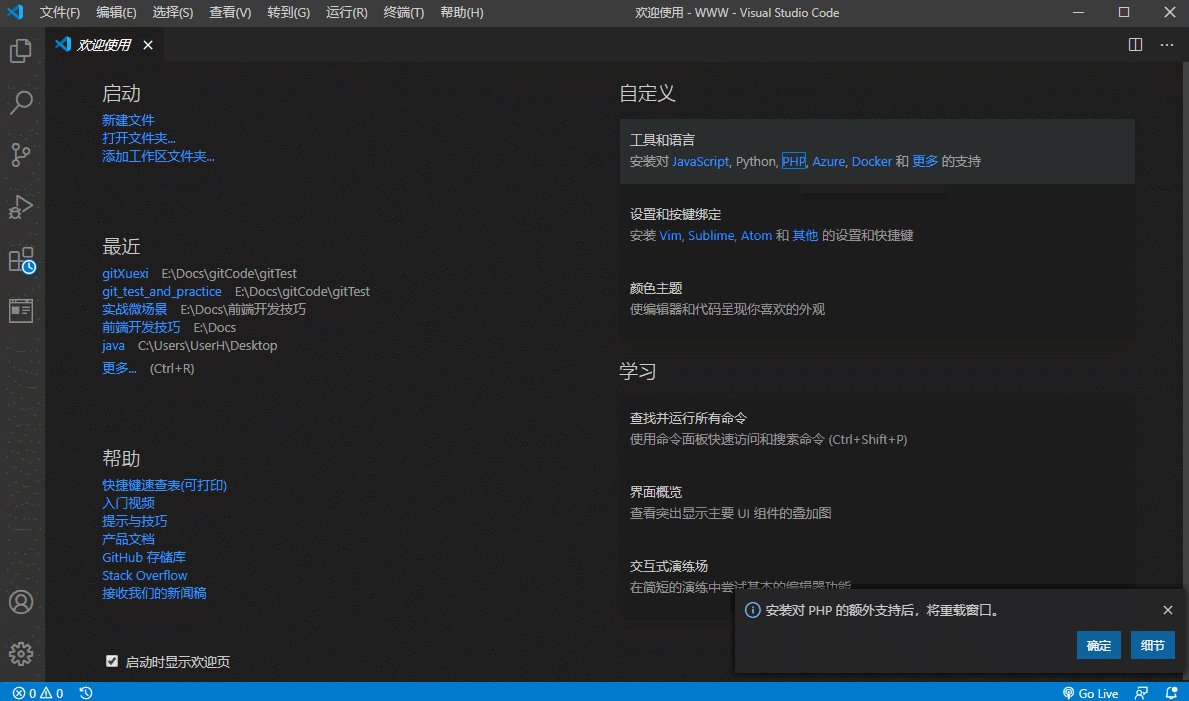
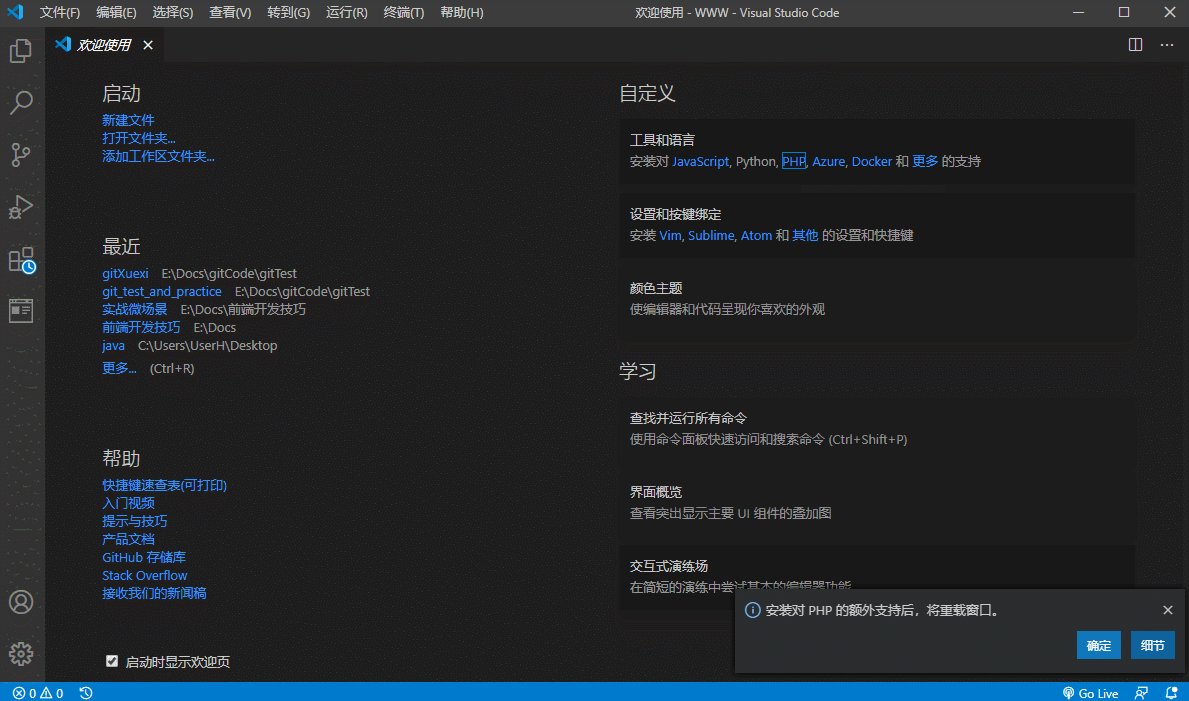
第七步:打开VSCode编辑器,在欢迎使用界面中,找到自定义项目的工具和语言,点击安装对PHP的额外支持。如果已经安装PHP支持,可以跳过这一步。

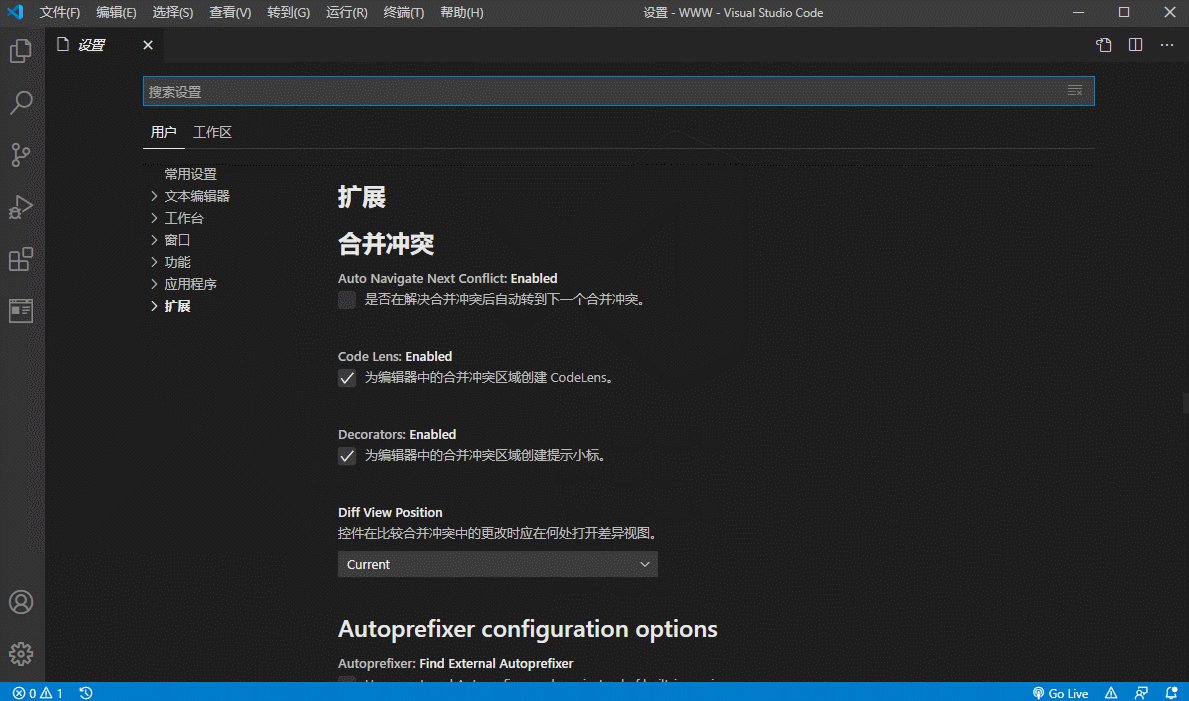
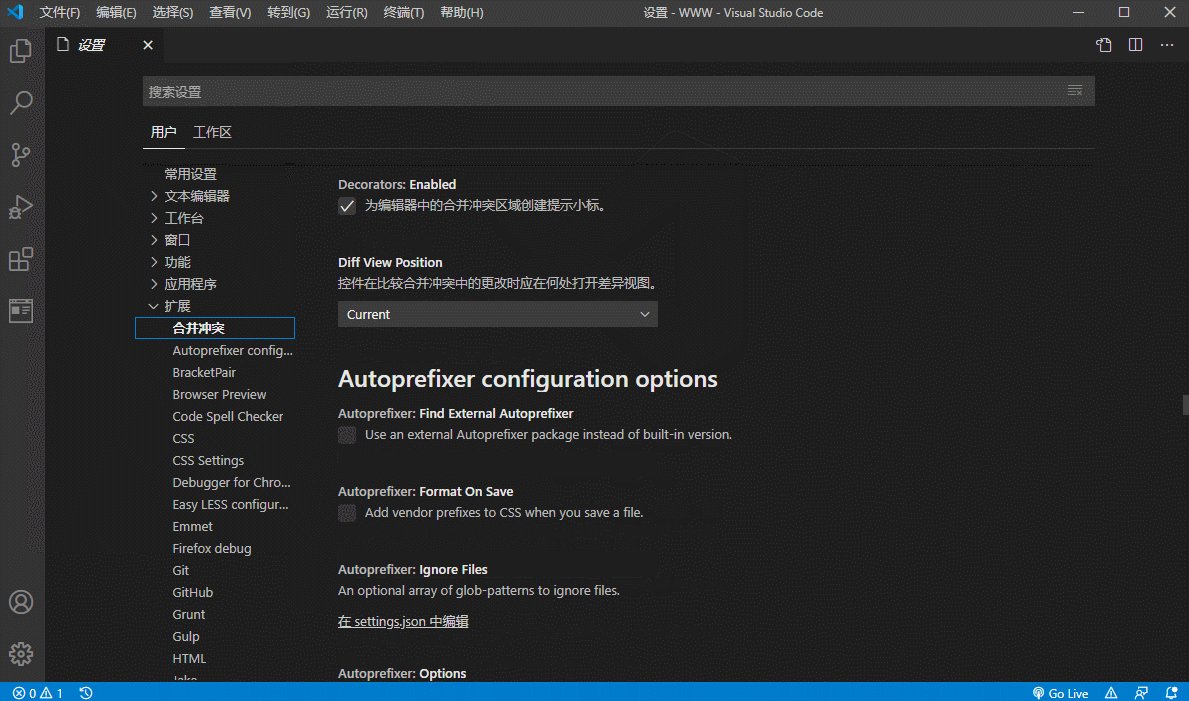
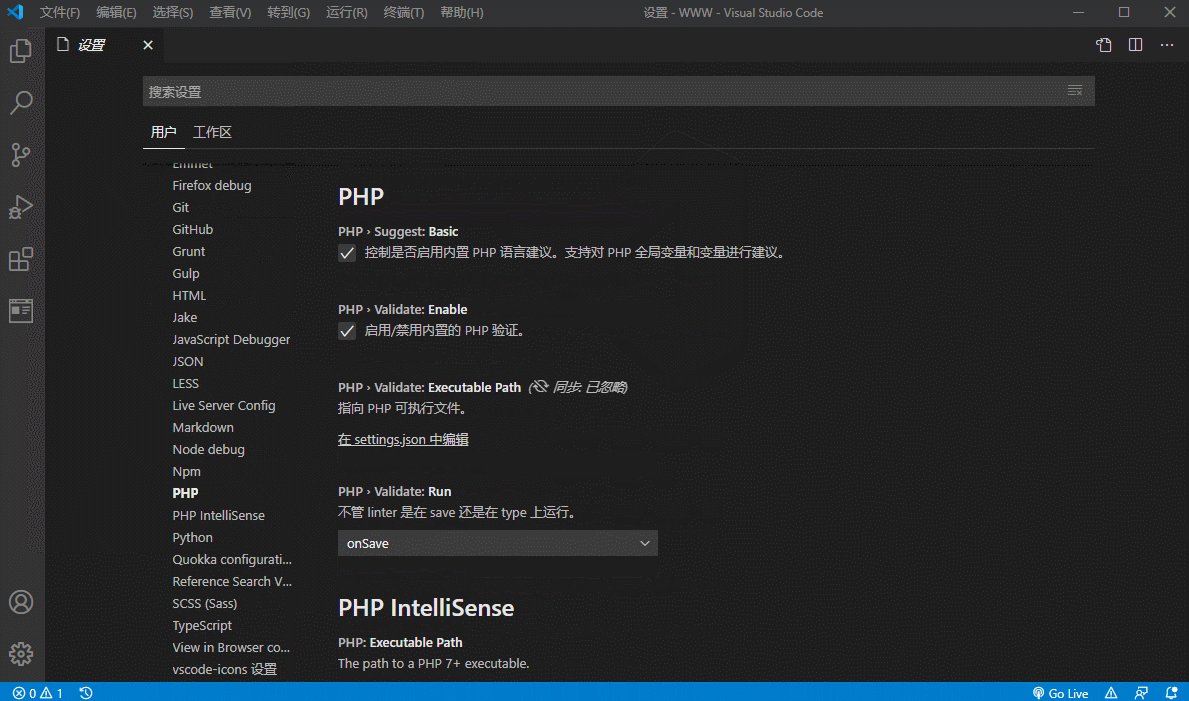
第八步:打开VSCode的 文件 -> 首选项 -> 设置 -> 扩展 -> 找到PHP插件

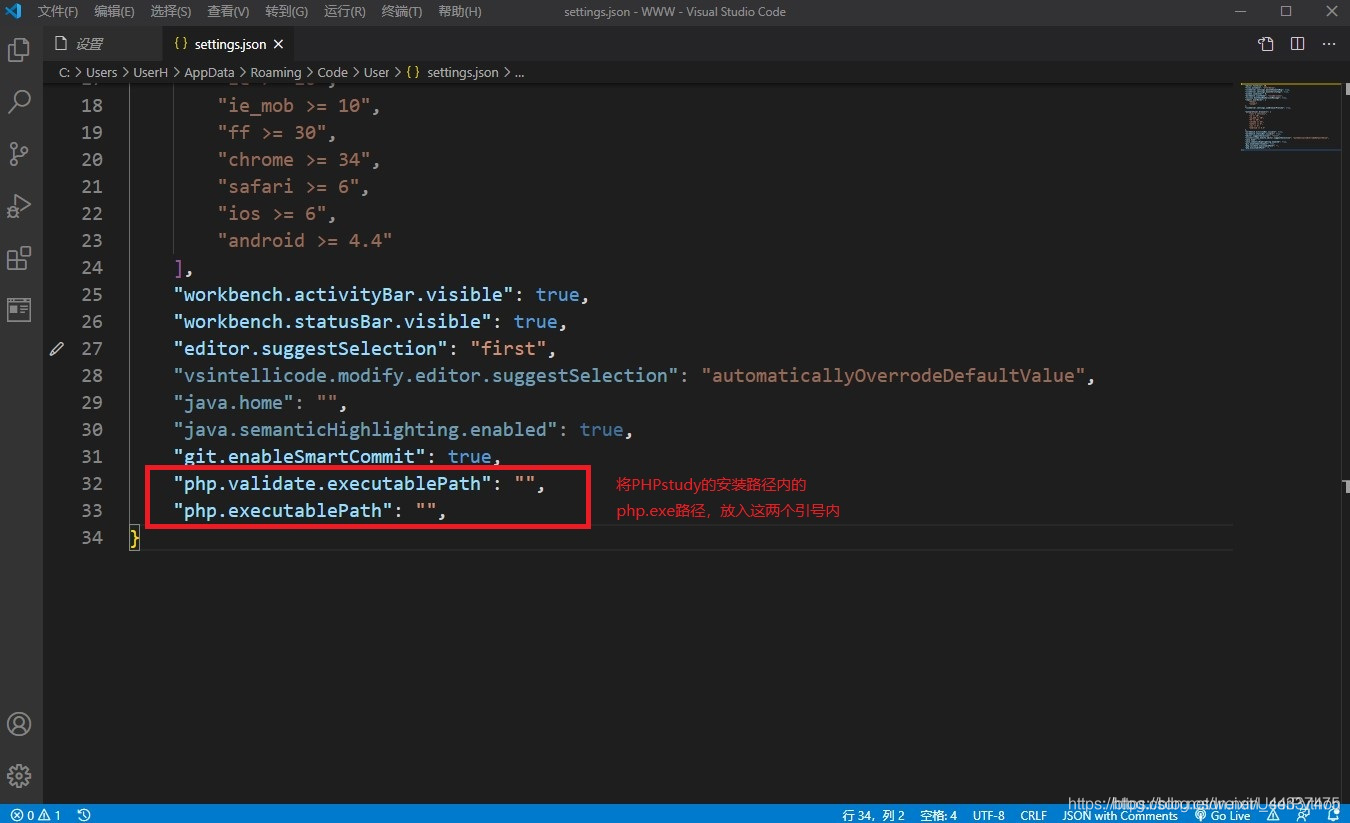
第九步:分别点击PHP和PHP IntelliSense插件的 settings.json 文件

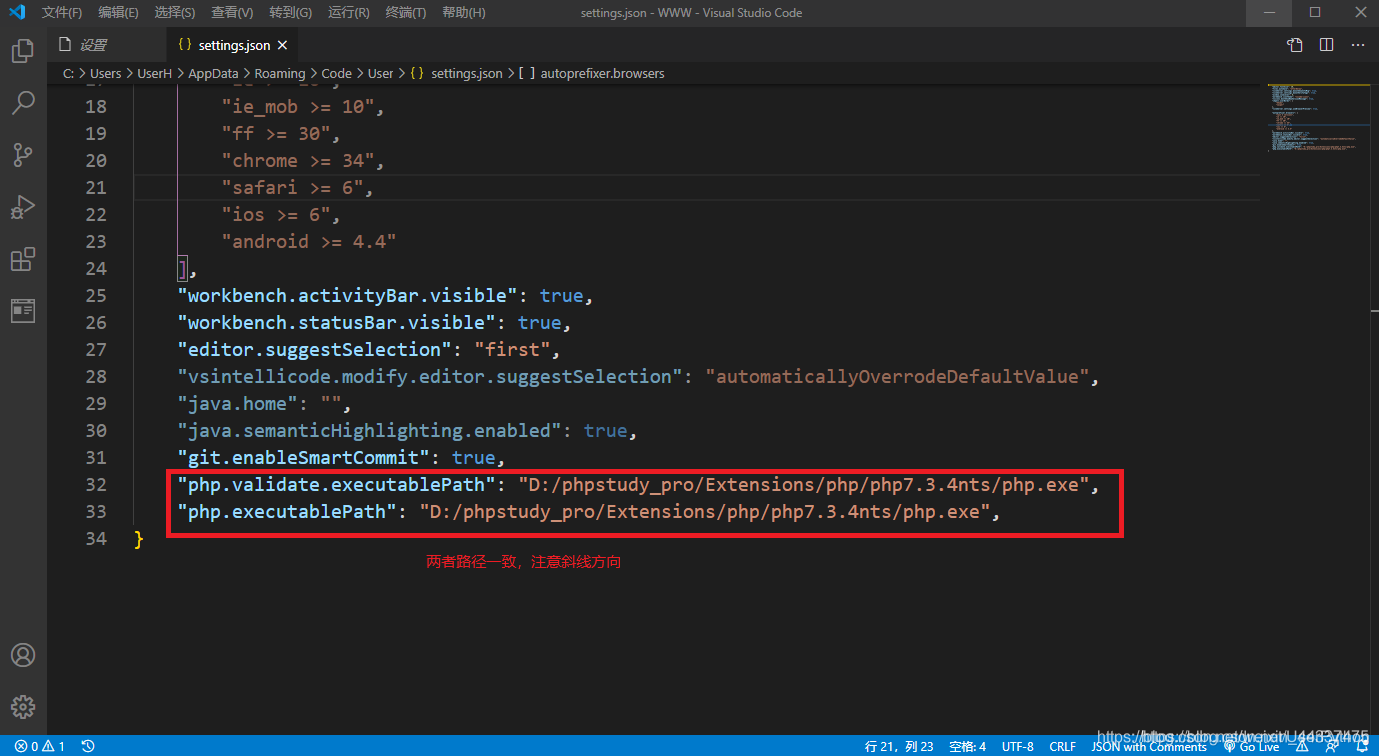
第十步:找到phpstudy安装路径中的php.exe文件路径:D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe;将这个路径复制到上一步找到的json文件中的php.validate.executablePath 和 php.executablePath 属性值里

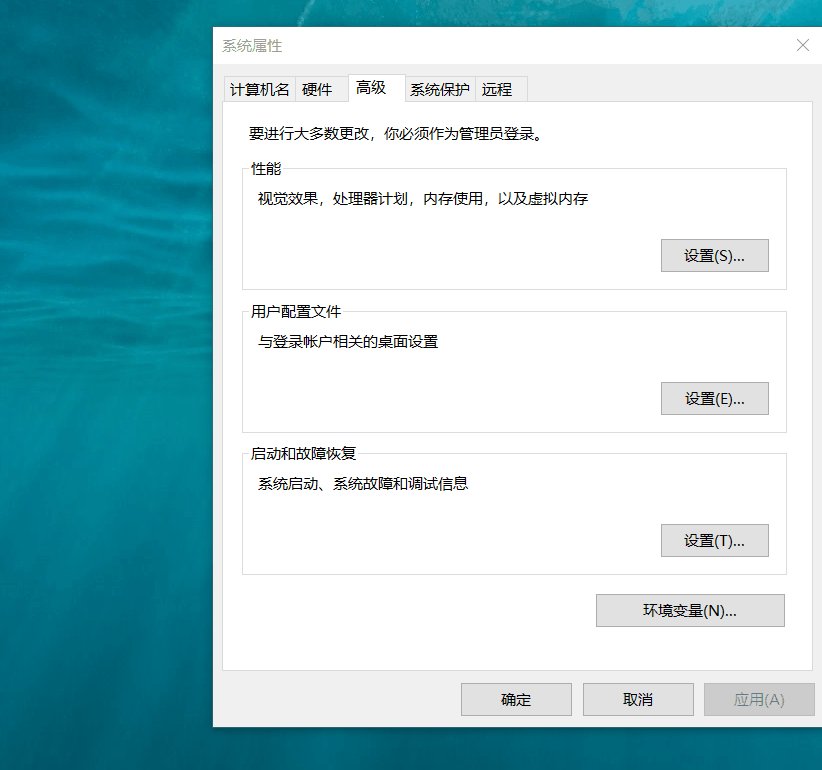
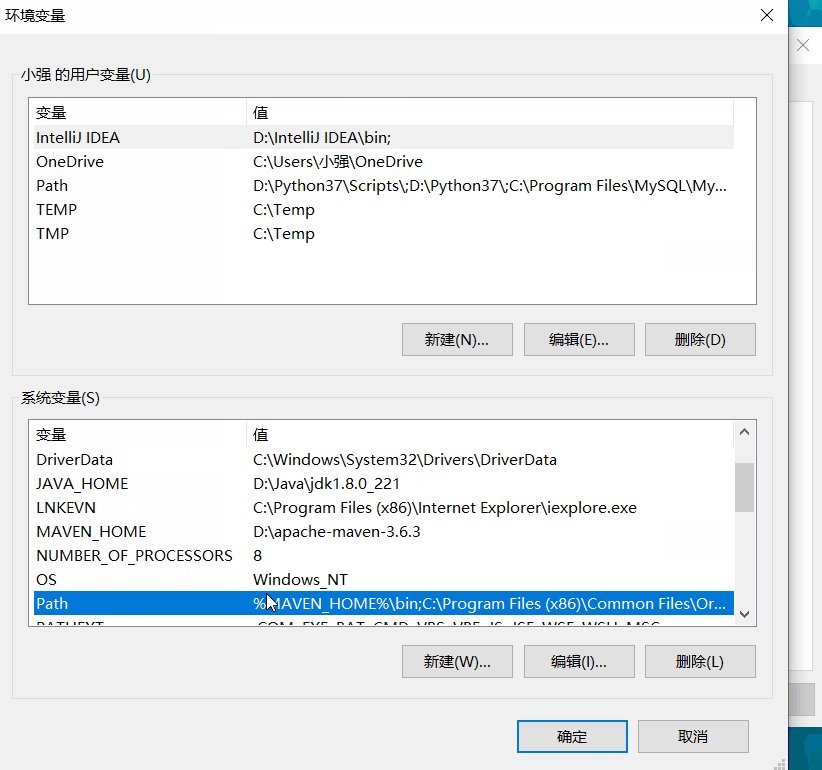
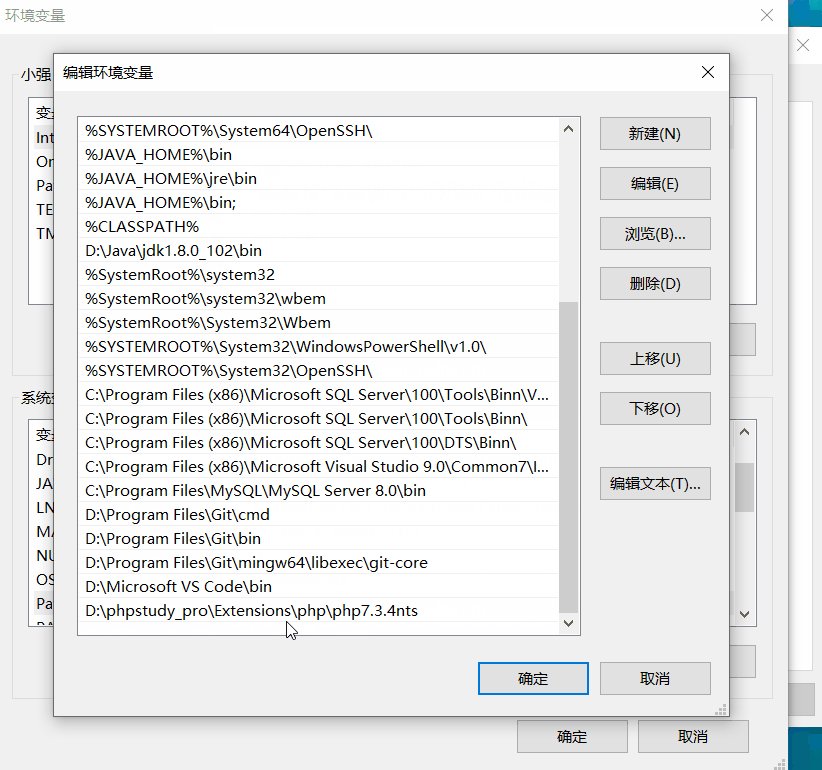
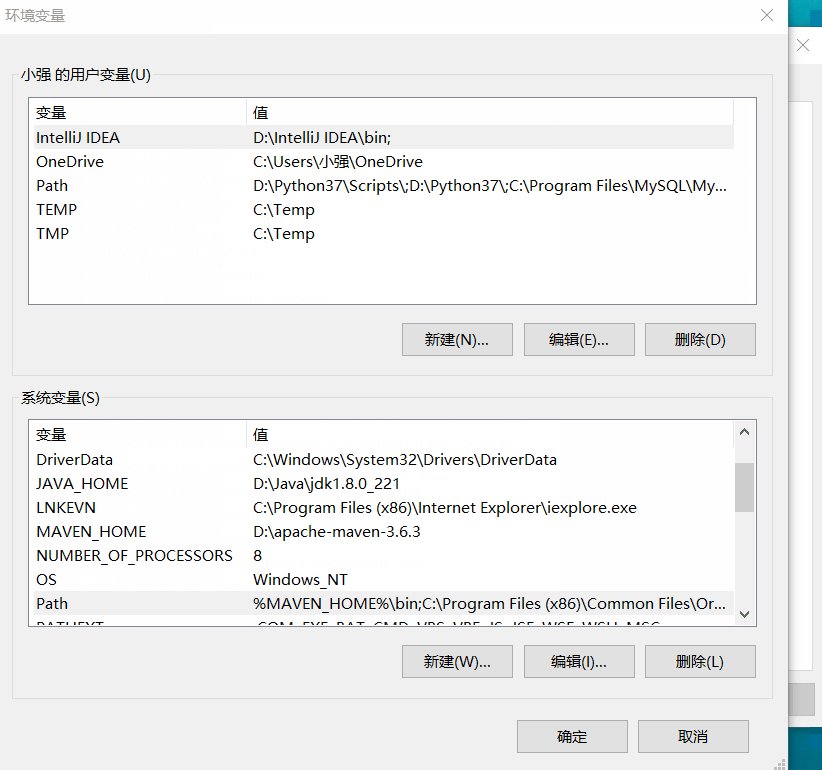
第十一步:此电脑选择属性,高级系统设置,在弹出窗口中将php.exe的文件夹路径D:\phpstudy_pro\Extensions\php\php7.3.4nts添加到环境变量中

第十二步:打开cmd,输入php -v;如果出现php版本信息,代表添加成功,否则重新添加

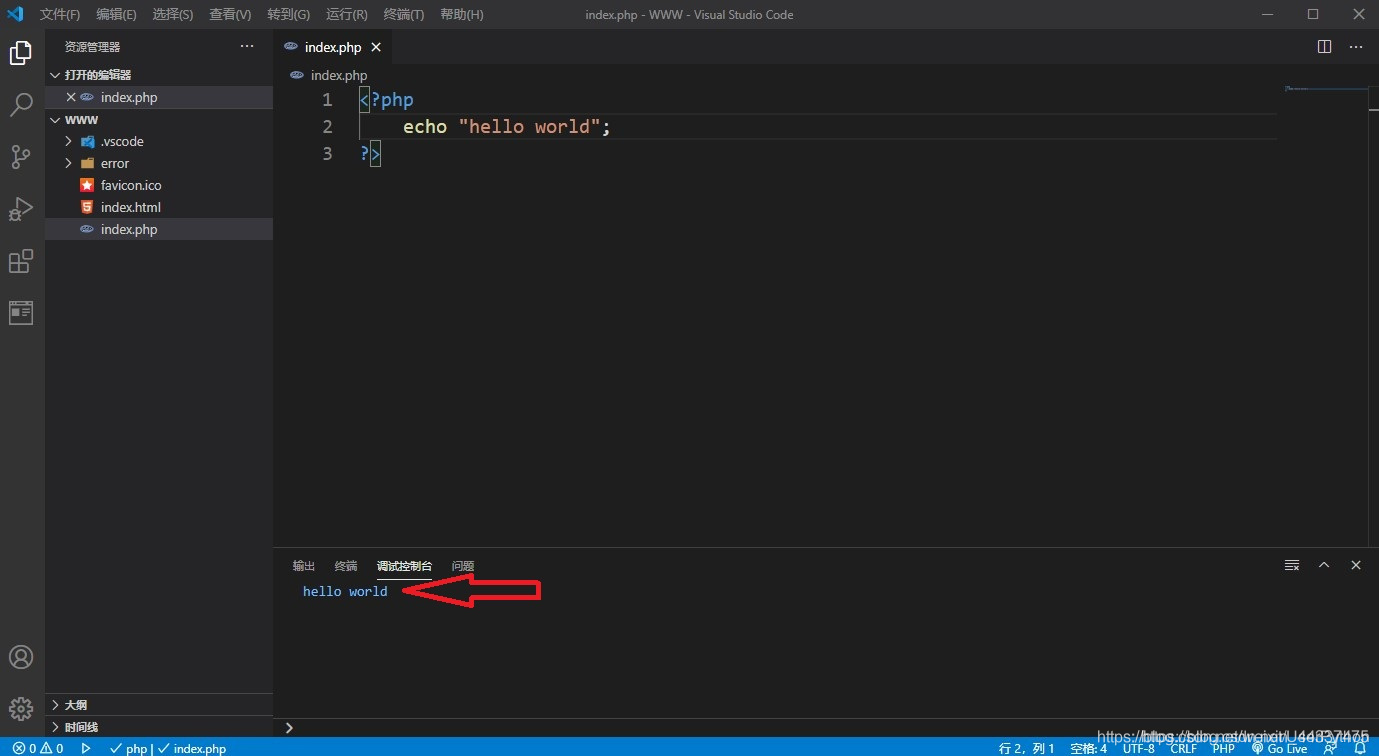
第十三步:打开VSCode,选择打开PHPstudy安装路径下的WWW文件夹:D:\phpstudy_pro\WWW,在打开的文件夹里新建一个test.php文件进行测试;然后点击菜单栏的运行下的启动调试,在下方的调试控制台可以看到输出结果;如果没有显示调试控制台,可以打开菜单栏的终端里的新终端即可

第十四步:如果第十三步中vscode终端控制台没显示,可以确认一下PHPstudy是否开启服务,然后打开浏览器,在网址栏中输入:http://localhost:8080/test.php,如果显示如下图,则同样配置成功,以后PHP文件放在PHPstudy安装目录中的WWW文件夹里即可

错误参考
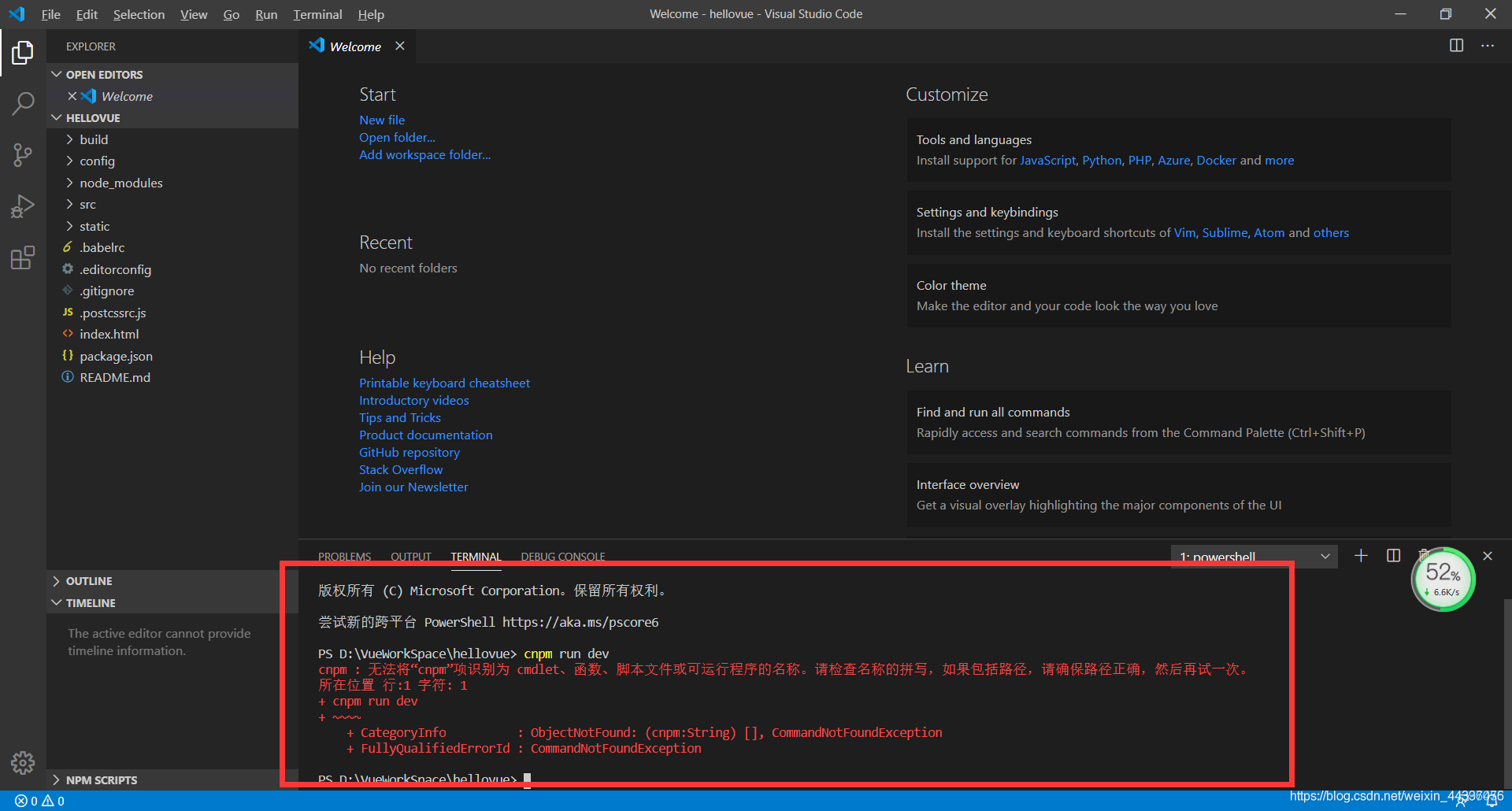
报错一

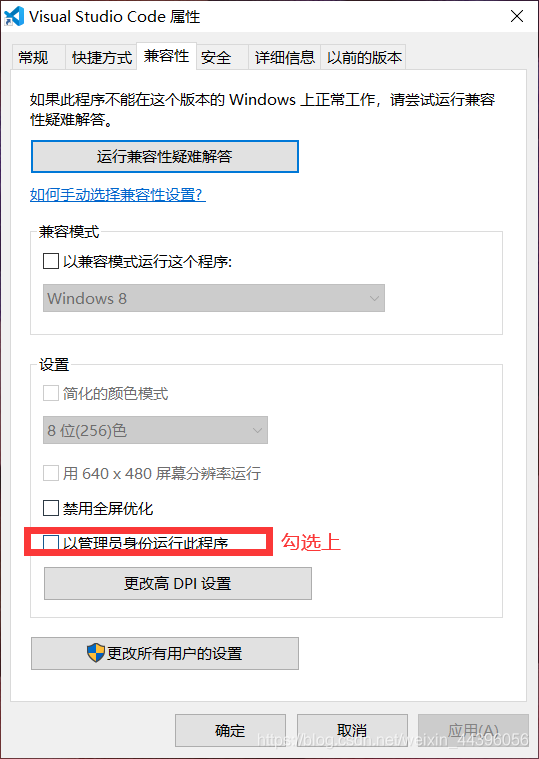
参考解决
本人解决的问题是:在系统cmd命令框能运行vue项目,但是在vscode运行不了的问题。若各位不是以这个为前提的,解决方案不适合各位大佬们遇见的问题。

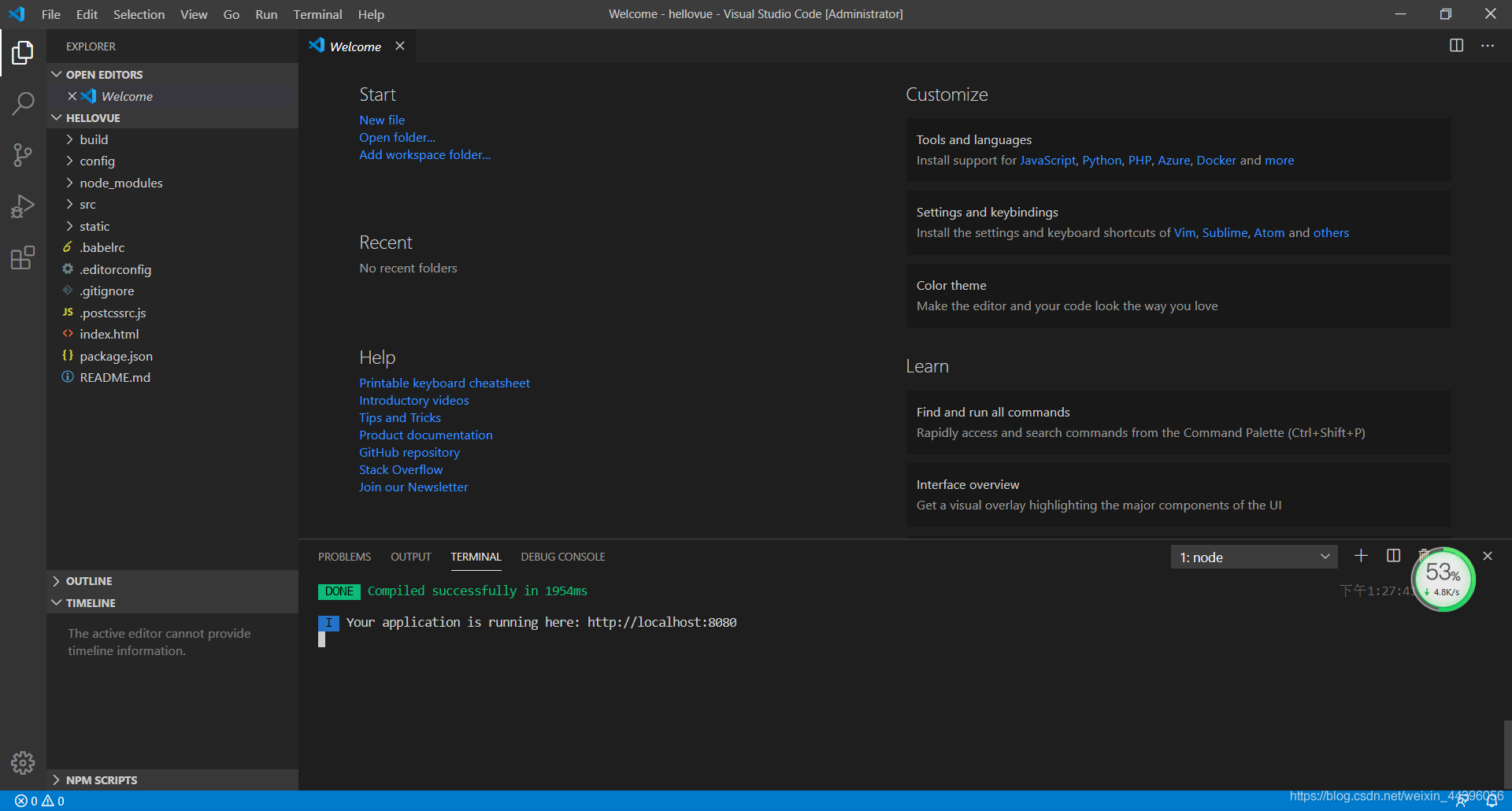
最后打开vscode,运行cnpm run dev。

over,若还没解决,请寻其他解决方案。
报错二
在PHPstudy中配置网站即可。注意:根目录不能选错。

参考解决
标签:php, php开发环境配置, vscode-
1
原神3.8心海武器推荐 原神3.8心海带什么武器
-
2
阴阳师寻迹骰怎么获得 阴阳师寻迹骰获得方法
-
3
王者荣耀妄想都市观光怎么获得 王者荣耀妄想都市观光活动
-
4
阴阳师新召唤屋和幕间皮肤效果怎么样 阴阳师新召唤屋和幕间皮肤获取方法介绍
-
5
羊了个羊7.26攻略 羊了个羊7月26日怎么过
-
6
崩坏星穹铁道求不得成就攻略介绍 崩坏星穹铁道求不得成就怎么获得
-
7
崩坏星穹铁道去吧阿刃成就攻略介绍 崩坏星穹铁道去吧阿刃成就怎么获得
-
8
时空中的绘旅人罗夏生日有什么复刻 绘旅人罗夏生日礼包复刻一览
-
9
银河境界线武器强度怎么看 银河境界线武器强度排行攻略
-
10
阴阳师红蛋蛋限时福利怎么获得 阴阳师再结前缘版本福利介绍










