Java+Selenium教程三:浏览器操作、页面交互、鼠标操作
发布: 更新时间:2022-10-21 23:28:20
一、浏览器操作
1.导航
driver.navigate()
driver.get(url); 请求一个页面,不支持前进和后退切换
driver.navigate().to(url); 和get类似,支持前进和后退切换
driver.navigate().back(); 退到上一个页面 ,前提必须前进了一个页面才能回退
driver.navigate().forward(); 指前进到下一个页面 ,前提是必须后退后才能前进
driver.navigate().refresh(); 刷新当前页面
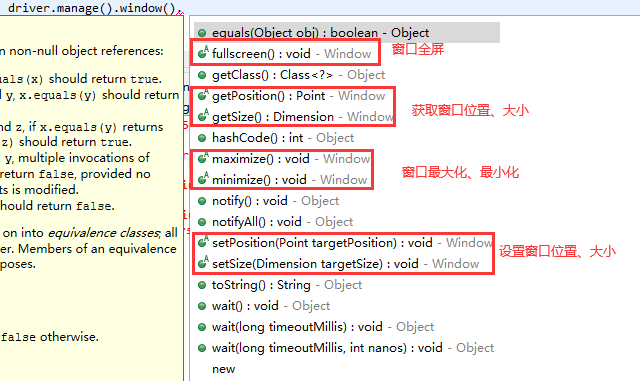
2.窗口
driver.manage().window()

二、页面交互
1.下拉框
方法一:通过select类来操作
import org.openqa.selenium.support.ui.Select; // 导入支持包中的select类
Select select = new Select(x); // 实例化一个下拉框对象,x为下拉元素
select.selectByIndex(1); //通过索引选择
select.selectByValue("zhangsan"); //通过value值获取
select.selectByVisibleText("张三"); //通过文本值获取方法二:直接定位到要选择的元素
driver.findElement(By.xpath("//a[text()='苹果']")).click();2.弹出框
import org.openqa.selenium.Alert; // 导入弹窗包
Alert a=driver.switchTo().alert(); // 切换到弹窗对象
a.accept(); // 接受
a.dismiss(); // 取消
a.getText(); // 获取弹窗消息3.js滚动条
driver.executeScript("window.scrollTo(arguments[0],arguments[1]);",0,1200);
// executeScript("window.scrollTo(0, document.body.scrollHeight)"); 移动到底部4.文件上传
1、input元素可直接用element.sendKey()输入地址方式
WebElement ele = driver.getElement(By.id("imagUpload"));
ele.sendKey(filePath);
2、Selenium+Autolt上传文件
某些元素上传文件无法使用sendKey方式进行文件上传需要用到Autolt工具进行上传
三、鼠标操作
import org.openqa.selenium.interactions.Actions; // 1.相互作用包?下面的动作包
Actions x = new Actions(driver); // 2.实例化鼠标对象
x.click() // 3.想要执行的操作
x.clickAndHold()
x.contextClick()
x.doubleClick()
x.dragAndDrop()
x.moveToElement()
......
x.perform() // 4.执行
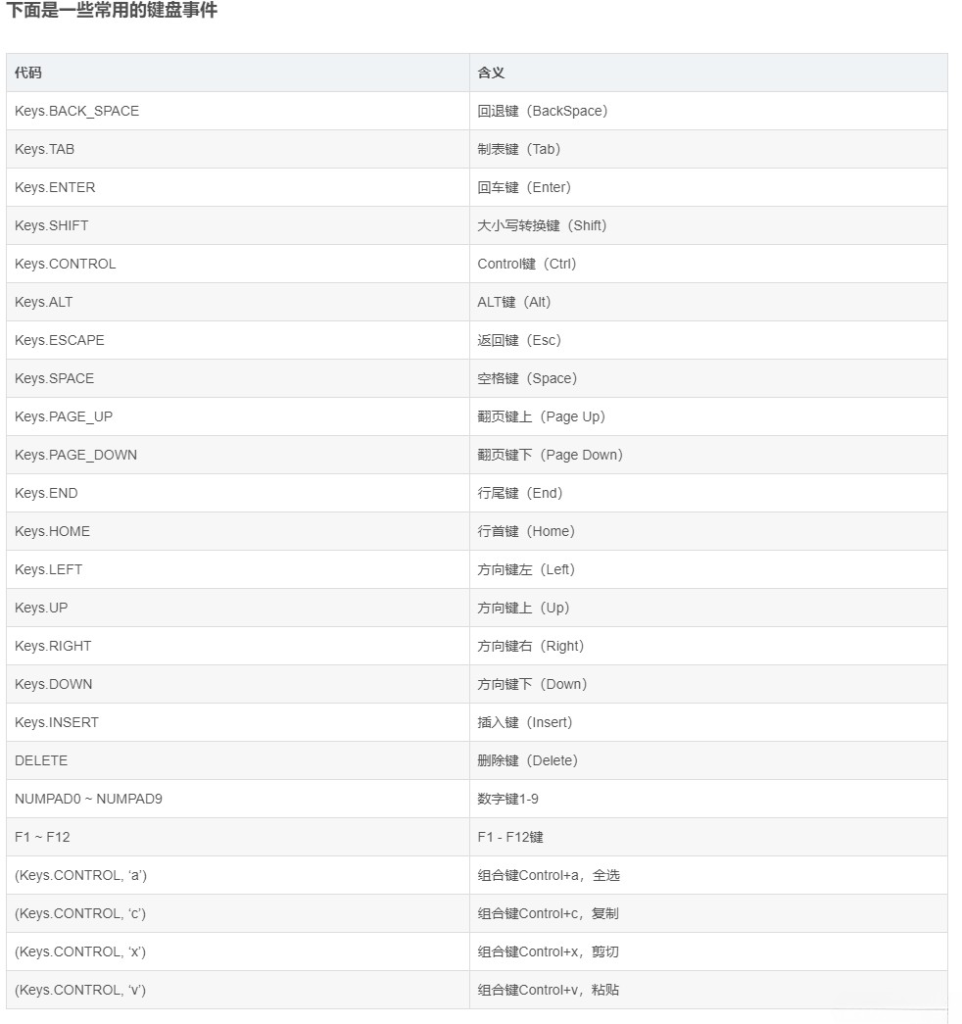
四、键盘事件
import org.openqa.selenium.Keys; // 导入键盘事件包

-
1
原神3.8心海武器推荐 原神3.8心海带什么武器
-
2
阴阳师寻迹骰怎么获得 阴阳师寻迹骰获得方法
-
3
王者荣耀妄想都市观光怎么获得 王者荣耀妄想都市观光活动
-
4
阴阳师新召唤屋和幕间皮肤效果怎么样 阴阳师新召唤屋和幕间皮肤获取方法介绍
-
5
羊了个羊7.26攻略 羊了个羊7月26日怎么过
-
6
崩坏星穹铁道求不得成就攻略介绍 崩坏星穹铁道求不得成就怎么获得
-
7
崩坏星穹铁道去吧阿刃成就攻略介绍 崩坏星穹铁道去吧阿刃成就怎么获得
-
8
时空中的绘旅人罗夏生日有什么复刻 绘旅人罗夏生日礼包复刻一览
-
9
银河境界线武器强度怎么看 银河境界线武器强度排行攻略
-
10
阴阳师红蛋蛋限时福利怎么获得 阴阳师再结前缘版本福利介绍










