给子比主题加一个不一样的统计模块
发布: 更新时间:2022-04-26 21:17:05
效果图
PC端:
手机端:
使用教程
这里需要3个步骤,第一步是修改PHP,第二步是配置小工具,第三步是写CSS。
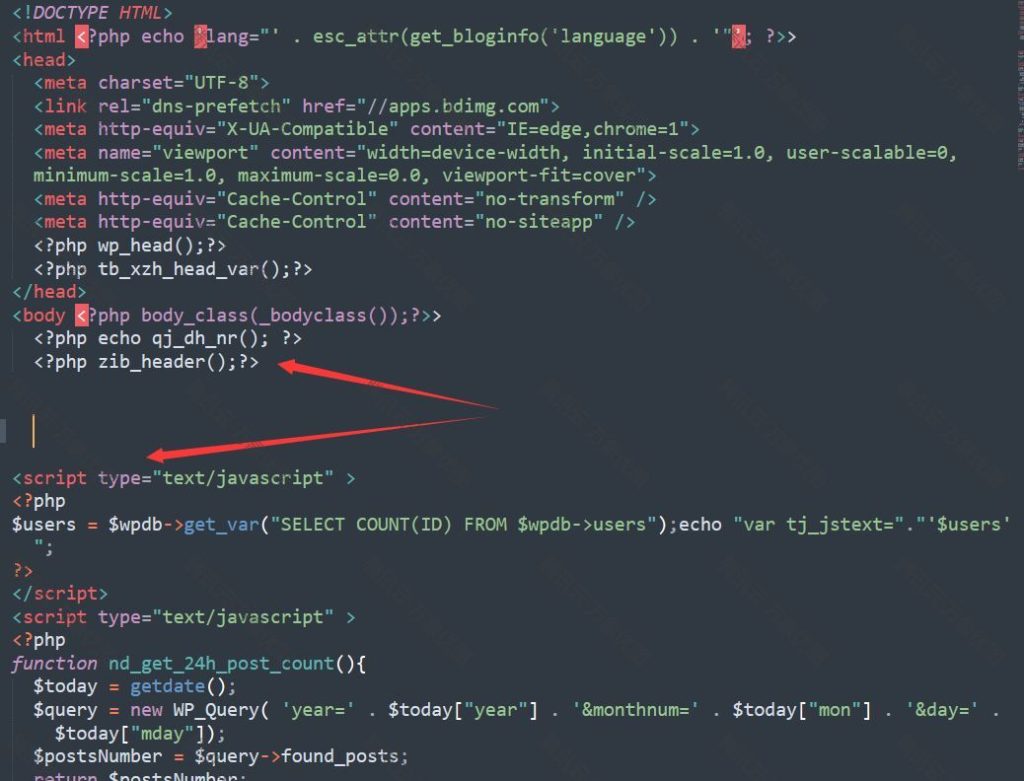
第一步,修改PHP
将上面的代码,放到 wp-content/themes/zibll/header.php 文件里面的底部,如下图

第二步,新建小工具
后台->外观->小工具->首页-底部全宽度->新增组件,自定义HTML,把下面的代码放进去。
效果一:
<div id="bphoo-info-wg-mian">
<div class="bphoo-info-item">
<div class="bphoo-yxsj-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-xiuxiyixia"></use>
</svg>
<span class="bphoo-i-num"
><script type="text/javascript">
document.write(tj_wdyx);
</script></span
>
<p>运行时间</p>
</div>
<div class="bphoo-yhzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-zhanghuguanli"></use>
</svg>
<span class="bphoo-i-num"
><script type="text/javascript">
document.write(tj_jstext);
</script></span
>
<p>用户总数</p>
</div>
<div class="bphoo-llzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-yanjing"></use>
</svg>
<span class="bphoo-i-num"
><script type="text/javascript">
document.write(tj_view);
</script></span
>
<p>浏览总数</p>
</div>
<div class="bphoo-wz-item">
<div class="bphoo-wz-sty bphoo-wzzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-xiezuoye"></use>
</svg>
<span class="bphoo-i-num"
><script type="text/javascript">
document.write(tj_rzzs);
</script></span
>
<p>文章总数</p>
</div>
<div class="bphoo-wz-sty bphoo-jrfb-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-aixin"></use>
</svg>
<span class="bphoo-i-num"
><script type="text/javascript">
document.write(tj_24h);
</script></span
>
<p>今日发布</p>
</div>
</div>
<div class="bphoo-sjcs-item">
<div class="bphoo-sjcj-m">
<span style="font-size: 30px">今日</span>
<div id="bphoo-date-text"></div>
<div id="bphoo-week-text"></div>
<div class="bphoo-meo-item">
<img id="bphoo-meos" src="https://img.wiiuii.cn/emo/expression-1.png" alt="emo" />
</div>
<div class="bphoo-sjcj-content">
<span id="bphoo-fatalism"></span>
</div>
</div>
</div>
<div class="bphoo-sjcs-item2"><iframe src="https://bphoo.com/taikongrenshizhong/huaweiclock.html" frameborder="no"></iframe></div>
</div>
</div>
<script>
$(function () {
var myDate = new Date();
var year = myDate.getFullYear(); //获取当前年
var mon = myDate.getMonth() + 1; //获取当前月
var date = myDate.getDate(); //获取当前日
var week = myDate.getDay();
var weeks = [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六"
];
$("#bphoo-date-text").html(year + "年" + mon + "月" + date + "日");
$("#bphoo-week-text").html(weeks[week]);
if (week > 0 && week < 5) {
$("#bphoo-fatalism").html("再坚持" + (5 - week) + "天就到周末啦!");
} else if (week === 5) {
$("#bphoo-fatalism").html("啊啊啊,明天就是周末啦!");
} else {
$("#bphoo-fatalism").html("今天是周末,好好休息一下吧!");
}
$("#bphoo-meos").attr(
"src","https://img.wiiuii.cn/emo/expression-" + week + ".png"
);
});
$("#bphoo-info-wg-mian").parents(".zib-widget").css({
padding: "0",
background: "none"
});
</script>注意:有需要修改SVG图标的童鞋,把下面的 #icon-xiuxiyixia 这串代码,改成你自己的就行(一共有5个),如果不懂或者不需要改的,继续往下看。
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-xiuxiyixia"></use>效果二:
<div id="bphoo-info-wg-mian">
<div class="bphoo-info-item">
<div class="bphoo-yxsj-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-xiuxiyixia"></use>
</svg>
<span class="bphoo-i-num"
><script type="text/javascript">
document.write(tj_wdyx);
</script></span
>
<p>运行时间</p>
</div>
<div class="bphoo-yhzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-zhanghuguanli"></use>
</svg>
<span class="bphoo-i-num"
><script type="text/javascript">
document.write(tj_jstext);
</script></span
>
<p>用户总数</p>
</div>
<div class="bphoo-llzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-yanjing"></use>
</svg>
<span class="bphoo-i-num"
><script type="text/javascript">
document.write(tj_view);
</script></span
>
<p>浏览总数</p>
</div>
<div class="bphoo-wz-item">
<div class="bphoo-wz-sty bphoo-wzzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-xiezuoye"></use>
</svg>
<span class="bphoo-i-num"
><script type="text/javascript">
document.write(tj_rzzs);
</script></span
>
<p>文章总数</p>
</div>
<div class="bphoo-wz-sty bphoo-jrfb-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-aixin"></use>
</svg>
<span class="bphoo-i-num"
><script type="text/javascript">
document.write(tj_24h);
</script></span
>
<p>今日发布</p>
</div>
</div>
<div class="bphoo-sjcs-item">
<div class="bphoo-sjcj-m">
<span style="font-size: 30px">今日</span>
<div id="bphoo-date-text"></div>
<div id="bphoo-week-text"></div>
<div class="bphoo-meo-item">
<img id="bphoo-meos" src="https://img.wiiuii.cn/emo/expression-1.png" alt="emo" />
</div>
<div class="bphoo-sjcj-content">
<span id="bphoo-fatalism"></span>
</div>
</div>
</div>
</div>
</div>
<script>
$(function () {
var myDate = new Date();
var year = myDate.getFullYear(); //获取当前年
var mon = myDate.getMonth() + 1; //获取当前月
var date = myDate.getDate(); //获取当前日
var week = myDate.getDay();
var weeks = [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六"
];
$("#bphoo-date-text").html(year + "年" + mon + "月" + date + "日");
$("#bphoo-week-text").html(weeks[week]);
if (week > 0 && week < 5) {
$("#bphoo-fatalism").html("再坚持" + (5 - week) + "天就到周末啦!");
} else if (week === 5) {
$("#bphoo-fatalism").html("啊啊啊,明天就是周末啦!");
} else {
$("#bphoo-fatalism").html("今天是周末,好好休息一下吧!");
}
$("#bphoo-meos").attr(
"src","https://img.wiiuii.cn/emo/expression-" + week + ".png"
);
});
$("#bphoo-info-wg-mian").parents(".zib-widget").css({
padding: "0",
background: "none"
});
</script>注意:有需要修改SVG图标的童鞋,把下面的 #icon-xiuxiyixia 这串代码,改成你自己的就行(一共有5个),如果不懂或者不需要改的,继续往下看。
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-xiuxiyixia"></use>第三步,配置CSS
效果1 CSS ,放在后台的自定义CSS样式里即可。
.bphoo-info-item{display:grid;grid-gap:15px;grid-template-columns: repeat(6,1fr);grid-template-rows:repeat(2,1fr);width:100%;height:280px;margin-bottom:15px;}
.bphoo-llzs-item, .bphoo-sjcs-item, .bphoo-yhzs-item, .bphoo-yxsj-item{width:100%;height:100%;border-radius:8px;text-align:center;box-shadow:0 2px 4px 0 rgba(0,0%,0%,5%);background-color:var(--main-bg-color);overflow:hidden;padding:5px;box-sizing:border-box;}
.bphoo-i-num{font-size:30px;font-weight:700}
.bphoo-yxsj-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.bphoo-yhzs-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.bphoo-llzs-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.bphoo-wz-item{display:grid;grid-gap:20px;grid-template-columns:repeat(2,1fr);grid-column: 3/6;grid-row:1/2;overflow:unset!important;box-shadow:none!important;padding:0!important;}
.bphoo-wz-sty{width:100%;height:100%;border-radius:8px;display:flex;align-items:center;justify-content:center;flex-direction:column;background-color:var(--main-bg-color);box-shadow:0 2px 4px 0 rgba(0,0%,0%,5%)}
.bphoo-sjcs-item{grid-row: 1/3;grid-column: 1/3;}
.bphoo-sjcj-m{position:relative;font-size:20px;font-weight:700;text-align:left;width:100%;height:100%;padding:10px;box-sizing:border-box}
.bphoo-sjcj-content{text-align:center;margin-top:10px}
.bphoo-meo-item{width:100px;height:100px;margin:0 auto}
.bphoo-meo-item>img{width:100%;height:100%;background-size:cover;background-repeat:no-repeat;background-position:center center;cursor:pointer}
svg.icon.fa-2x {margin-top: 15px;}
@media screen and (max-width:959px){.bphoo-info-item{grid-gap:10px;grid-template-columns:repeat(3,1fr);grid-template-rows:repeat(4,1fr);height:500px;}
.bphoo-sjcs-item{grid-row:3/5;grid-column:1/4}
.bphoo-i-num{font-size:20px}
.bphoo-sjcj-m{font-size:16px}}
.enlighter-default .enlighter{max-height:400px;overflow-y:auto !important;}.posts-item .item-heading>a {font-weight: bold;color: unset;}@media (max-width:640px) {.meta-right .meta-view{display: unset !important;}}
.bphoo-sjcs-item2 {grid-row: 1/3;}
.bphoo-sjcs-item2 {width: 100%;height: 100%;border-radius: 8px;text-align: center;box-shadow: 0 2px 4px 0 rgba(0,0%,0%,5%);background-color: var(--main-bg-color);box-sizing: border-box;grid-row: 1/3;grid-column: 6/6;}
@media screen and (max-width:959px){.bphoo-wz-item{grid-column: 1/4}.bphoo-sjcs-item2 {display:none}}效果2 CSS ,放在后台的自定义CSS样式里即可。
.bphoo-info-item{display:grid;grid-gap:15px;grid-template-columns:repeat(5,1fr);grid-template-rows:repeat(2,1fr);width:100%;height:280px;margin-bottom:15px}
.bphoo-llzs-item,.bphoo-sjcs-item,.bphoo-yhzs-item,.bphoo-yxsj-item{width:100%;height:100%;border-radius:8px;text-align:center;box-shadow:0 2px 4px 0 rgba(0,0%,0%,5%);background-color:var(--main-bg-color);overflow:hidden;padding:5px;box-sizing:border-box}
.bphoo-i-num{font-size:30px;font-weight:700}
.bphoo-yxsj-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.bphoo-yhzs-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.bphoo-llzs-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.bphoo-wz-item{display:grid;grid-gap:20px;grid-template-columns:repeat(2,1fr);grid-column:1/4;grid-row:1/2;overflow:unset!important;box-shadow:none!important;padding:0!important}
.bphoo-wz-sty{width:100%;height:100%;border-radius:8px;display:flex;align-items:center;justify-content:center;flex-direction:column;background-color:var(--main-bg-color);box-shadow:0 2px 4px 0 rgba(0,0%,0%,5%)}
.bphoo-sjcs-item{grid-row:1/3;grid-column:4/6}
.bphoo-sjcj-m{position:relative;font-size:20px;font-weight:700;text-align:left;width:100%;height:100%;padding:10px;box-sizing:border-box}
.bphoo-sjcj-content{text-align:center;margin-top:10px}
.bphoo-meo-item{width:100px;height:100px;margin:0 auto}
.bphoo-meo-item>img{width:100%;height:100%;background-size:cover;background-repeat:no-repeat;background-position:center center;cursor:pointer}
@media screen and (max-width:959px){.bphoo-info-item{grid-gap:10px;grid-template-columns:repeat(3,1fr);grid-template-rows:repeat(4,1fr);height:500px}
.bphoo-sjcs-item{grid-row:3/5;grid-column:1/4}
.bphoo-i-num{font-size:20px}
.bphoo-sjcj-m{font-size:16px}}
svg.icon.fa-2x {margin-top: 15px;}不会改SVG图标怎么办?
按照上面的步骤弄好就基本就搞定了,不过!我相信有不少童鞋都不懂怎么改成自己的SVG图标,或者不愿意自己改,因为的确挺麻烦的。所以,可以用我的,把下面这两串代码,放在后台->自定义底部HTML代码里面,你连修改SVG都不用了,就这么简单。
<link rel="stylesheet" href="//at.alicdn.com/t/font_3219775_csacqvj0je.css">
<script src="//at.alicdn.com/t/font_3219775_csacqvj0je.js"></script>-
1
幻塔无序深渊未知遗弃补给箱在哪里-幻塔未知实验室怎么过
-
2
再刷一把如何挖宝-再刷一把如何挖宝石
-
3
妄想山海蚩尤旗兵魂如何汲取-妄想山海蚩尤旗兵魂汲取宠物
-
4
阴阳师百妖之巅阵容如何玩-阴阳师百妖之巅阵容如何玩的
-
5
江南百景图桃花村光记瓦铺在哪里-江南百景图桃花村的建筑能拆吗
-
6
星露谷物语秘密纸条20路线该如何走-星露谷物语秘密纸条20路线怎么走
-
7
炉石传说战士卡组女巫森林怎么搭配-炉石传说战士卡组女巫森林怎么搭配好
-
8
原神55级以后怎么玩-原神55级以后怎么玩的
-
9
我的世界凋零药水怎么酿造-我的世界凋零药水怎么酿造基岩版
-
10
魔力宝贝旅人宠物如何改造-魔力宝贝旅人宠物如何改造属性










