appium元素定位工具之:Appium Inspector
发布: 更新时间:2022-11-14 14:35:41
前言
今天想和大家来聊聊appium中的元素定位工具,废话不多说了我们直接进入正题。在APP中定位元素的话,需要借助一些元素定位工具。
APP中的元素定位工具大致有三种:
- uiautomatorviewer工具
- Appium Inspector工具
- Chrome Inspect工具
这篇文章呢我主要介绍的是Appium Inspector。其它工具可站内搜索相关使用教程!
一、Appium Inspector介绍
inspector工具不仅支持Android系统和IOS系统中原生界面的元素定位,还可以进行简单的录制工作。
在新版本Appium-Desktop中,inspector分离了,需要单独安装。

1.下载安装
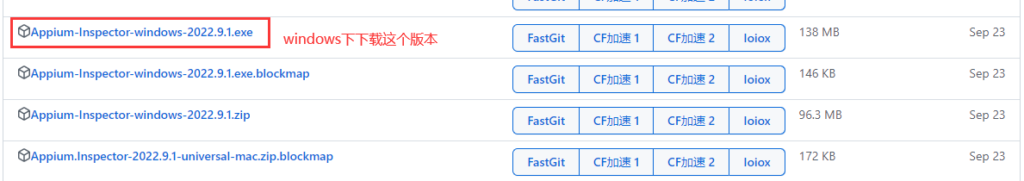
下载地址:https://github.com/appium/appium-inspector

下载完成,直接点击安装就是了。
2.配置连接
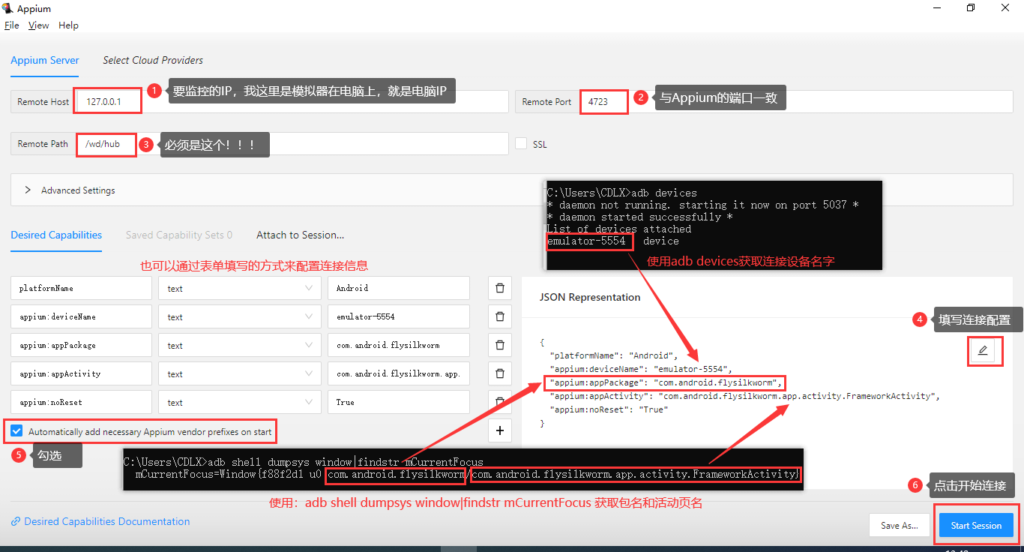
打开Appium inspector,进行如下配置:

示例配置:
{
"platformName": "Android",
"deviceName": "emulator-5554",
"appPackage": "com.android.flysilkworm",
"appActivity": "com.android.flysilkworm.app.activity.FrameworkActivity",
"noReset": "True"
}二、抓取元素
这里我是以雷电模拟器为例。
准备工作:
- adb连接模拟器(手机)
- appium打开
- appium-inspector按上面设置好后,start session
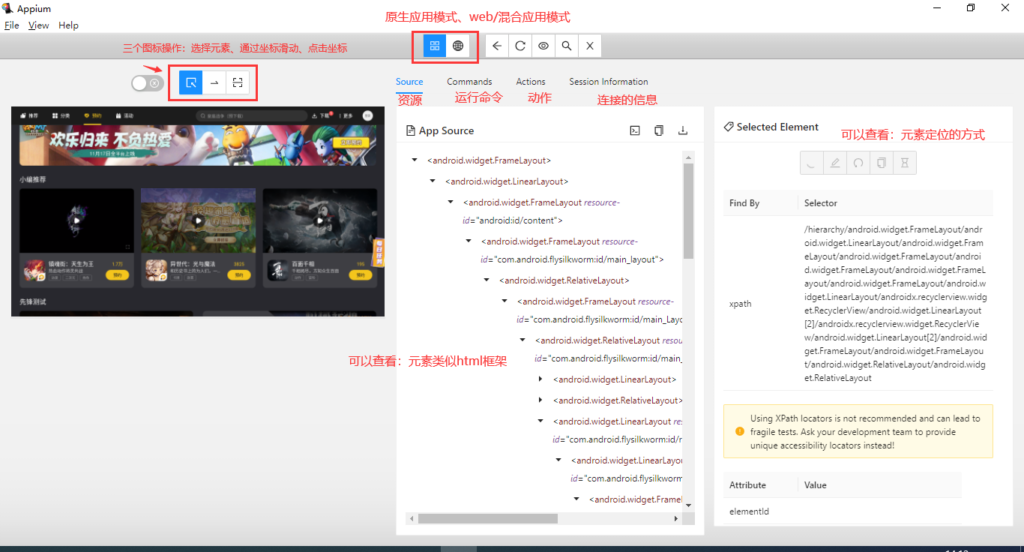
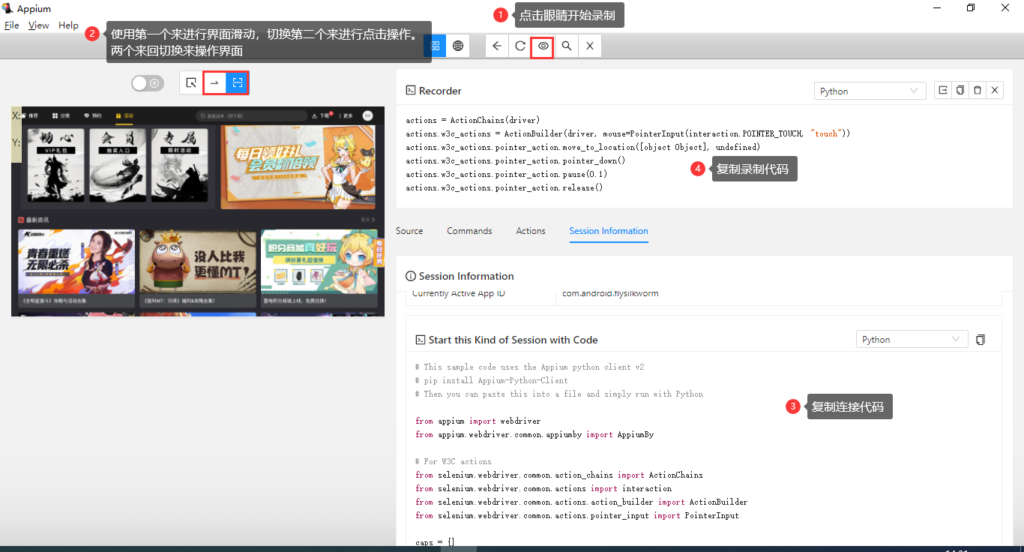
连接后,界面如下:可以点击界面,获取元素定位方式,点击坐标操作,可以进行APP操作,跟在模拟器上操作一样,但是可能会有黑屏,建议使用模拟器操作后,再点击刷新按钮。

下面再介绍下最上面一排没做标识的工具按钮:
- 后退,如果开了录制,会自动生成代码
- 刷新屏幕
- 录制
- 元素查找,有时定位元素你想自己写Xpath,写完想看看是否定位到,就可以用这个
- 关闭连接
三、录制脚本

把3、4两段代码,复制到编辑器里面,就成功一大半了,再稍微修改下就OK啦!
标签:appium, appium inspector, appium脚本录制, inspector录制脚本, 元素定位, 元素工具-
1
原神3.8心海武器推荐 原神3.8心海带什么武器
-
2
阴阳师寻迹骰怎么获得 阴阳师寻迹骰获得方法
-
3
王者荣耀妄想都市观光怎么获得 王者荣耀妄想都市观光活动
-
4
阴阳师新召唤屋和幕间皮肤效果怎么样 阴阳师新召唤屋和幕间皮肤获取方法介绍
-
5
羊了个羊7.26攻略 羊了个羊7月26日怎么过
-
6
崩坏星穹铁道求不得成就攻略介绍 崩坏星穹铁道求不得成就怎么获得
-
7
崩坏星穹铁道去吧阿刃成就攻略介绍 崩坏星穹铁道去吧阿刃成就怎么获得
-
8
时空中的绘旅人罗夏生日有什么复刻 绘旅人罗夏生日礼包复刻一览
-
9
银河境界线武器强度怎么看 银河境界线武器强度排行攻略
-
10
阴阳师红蛋蛋限时福利怎么获得 阴阳师再结前缘版本福利介绍










