网站弹窗公告HTML代码
发布: 更新时间:2022-05-09 17:00:28
使用教程
复制到您的网站公告栏里面,前提是您的网站公告栏支持HTML代码,不然会乱码请谨慎使用。

<!-- 弹窗代码开始 www.sankumao.com -->
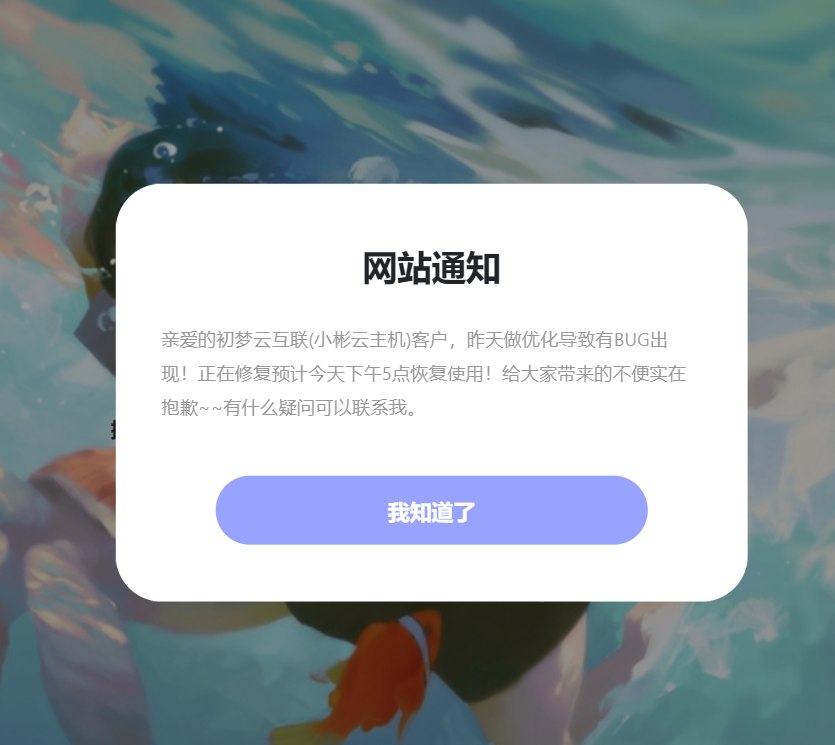
<div class="web_notice" style="position: fixed;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0,0,0,0.3);z-index: 99999;">
<div style="position: fixed;top: 50%;left: 50%;width: 550px;background: #FFF;transform: translate(-50%, -50%);border-radius: 40px;padding: 50px 40px;">
<h3 style="font-weight: bold;text-align: center;font-size: 30px;
">网站通知</h3><div style="font-size: 16px;margin-top: 26px;line-height: 30px;color: #999;
">网站公告代码测试1</div><a style="display: block;background: #98a3ff;color: #FFF;text-align: center;font-weight: bold;font-size: 19px;line-height: 60px;margin: 0 auto;margin-top: 45px;border-radius: 32px;width: 80%;" onclick="javascript:document.querySelector('.web_notice').remove()">我知道了</ a></div></div>
<!-- 弹窗代码结束 www.sankumao.com -->
文章排行










