selenium中元素定位正确但是操作失败,6种解决办法全稿定
发布: 更新时间:2022-09-25 15:11:39
selenium中元素定位正确但是操作失败的原因无外乎以下4种:
一、页面没加载好
解决方法:添加等待方法,如: time.sleep()
二、页面提交需要等待给数据后台
解决方法:添加等待方法,如: time.sleep()
三、浏览器没有以最大化方式打开,导致元素被隐藏,定位不到
解决方法:将网页最大化:driver.maximize_window()
如果屏幕比例固定,分辨率有限,通过网页最大化也没办法解决的话,可以通过执行JS方法来实现。
browser.execute_script(‘window.scrollBy(200,0)’) #此处(200,0)为网页偏移坐标,200为横坐标,0为纵坐标四、网页中存在多个frame框架,所定位的元素不在当前frame中。
所以尽管元素明明看起来是定位正确的,但是点击无效。
1.如何对frame进行切换?
driver.switch_to.frame(reference) #reference是传入的参数,用来定位frame元素
2.如何从子frame切换回主文档?
driver.switch_to.default_content()3.多层frame如何切换?

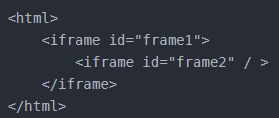
#(1)从主文档切换到frame 2:
driver.switch_to.frame(‘frame1’) #先从主文档切换到frame1
driver.switch_to.frame(‘frame2’) #再从frame1切换到frame2
#(2)从frame2切回到frame1:
driver.switch_to.parent_frame() # 如果当前已是主文档,则无效果五、元素属性为动态属性,看着定位已经正确,但是随着鼠标点击位置不同,元素的属性发生变化。
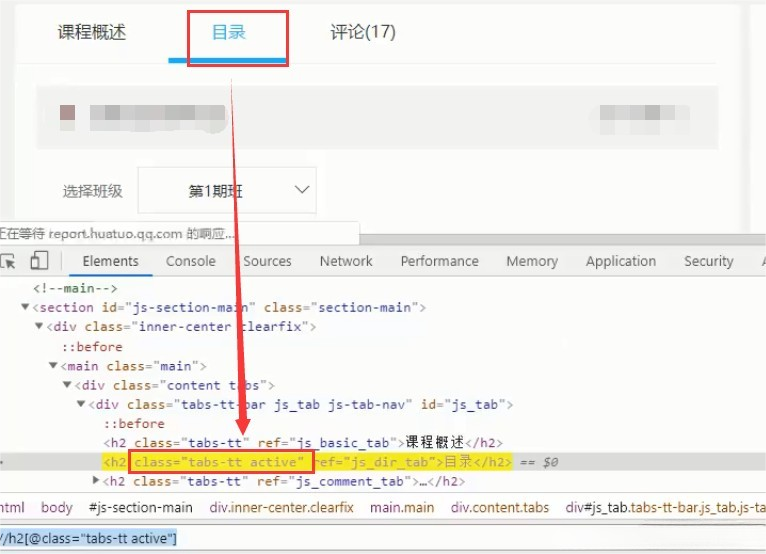
例如下面这个页面的目录的class属性就随着该元素是否被点击而发生变化:
解决方法:换元素的另一个固定属性来进行定位。

六、页面元素在页面打开的时候被其他弹出窗口挡住。
解决方法:添加关闭弹出窗口步骤。
标签:frame框架, selenium, 元素定位, 动态属性, 弹出窗口, 页面加载-
1
原神3.8心海武器推荐 原神3.8心海带什么武器
-
2
阴阳师寻迹骰怎么获得 阴阳师寻迹骰获得方法
-
3
王者荣耀妄想都市观光怎么获得 王者荣耀妄想都市观光活动
-
4
阴阳师新召唤屋和幕间皮肤效果怎么样 阴阳师新召唤屋和幕间皮肤获取方法介绍
-
5
羊了个羊7.26攻略 羊了个羊7月26日怎么过
-
6
崩坏星穹铁道求不得成就攻略介绍 崩坏星穹铁道求不得成就怎么获得
-
7
崩坏星穹铁道去吧阿刃成就攻略介绍 崩坏星穹铁道去吧阿刃成就怎么获得
-
8
时空中的绘旅人罗夏生日有什么复刻 绘旅人罗夏生日礼包复刻一览
-
9
银河境界线武器强度怎么看 银河境界线武器强度排行攻略
-
10
阴阳师红蛋蛋限时福利怎么获得 阴阳师再结前缘版本福利介绍










